Google Tag Manager настройка целей
Статья написана до того как в Яндексе появилась возможность визуальной настройки

Google Tag Manager позволяет не копаясь в чужом коде настроить цель на кнопку или форму. На просторах интернета есть множество статей, которые очень поверхностно описывают как настроить цели для различных систем аналитики. Мне кажется нужно делать всё последовательно и с большим количеством примеров, чтобы с большей долей вероятности именно у Вас всё получилось 👍.
Охватить все варианты, которые будут работать именно у Вас не получиться, так или иначе придётся разбираться с каждым отдельным сайтом. Основные отличия в переменных id, class и т.д. Но об этом далее…
Давайте по шагам с самого начала, а для тех тех кому нужно что-то конкретное поможет содержание.
Как установить Google Tag Manager
Прежде всего, нам надо установить сам код Google Tag Manager (далее GTM).
- Заходим https://tagmanager.google.com/ из под логина Google (gmail почты) где будет находиться аккаунт Google Tag Manager
- Нажимаем создать аккаунт
- Добавляем параметры аккаунта
- В сплавающем окне дают код Google Tag Manager’a
- Вставляем код в части сайта <head> и <body> Нажимаем ОК
Как установить Google Analytics через Google Tag Manager
Для этого у Вас уже должен быть идентификатор Google Analytics.
Если Вы еще не сделали счетчик Google Analytics, то сначала сделайте.
Если у Вас уже создан счетчик Google Analytics, но вы не знаете где найти идентификатор, то
- Войдите в аккаунт Google Аналитики.
- Нажмите Администратор.
- Раскрывающиеся меню, в столбце АККАУНТ выберите нужный аккаунт.
- В меню РЕСУРС выберите нужный ресурс.
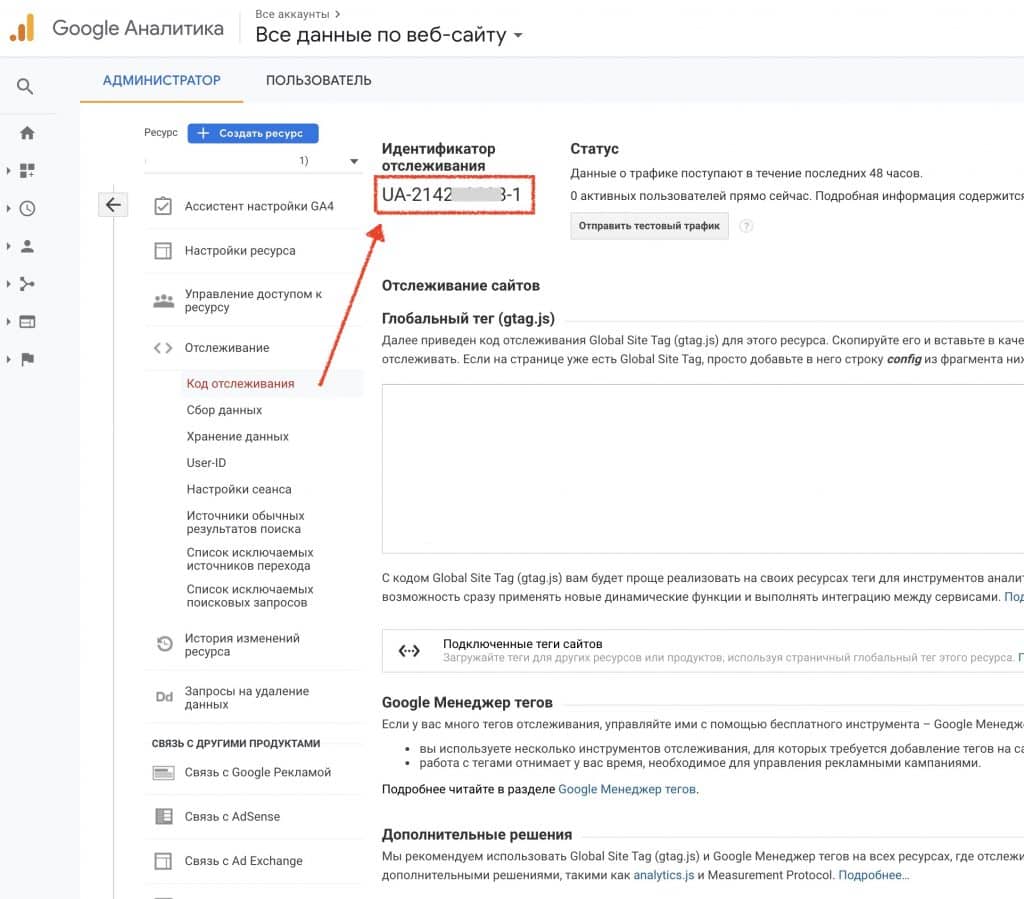
- В разделе РЕСУРС выберите Отслеживание > Код отслеживания. Идентификатор отслеживания будет показан в верхней части страницы.
Выглядит он примерно так
UA-173366757-1Далее возвращаемся в GTM.
На данном этапе главное что нужно усвоить в Google Tag Manager – это то, что есть Теги (c англ. – “метка”) , которые активируются Тригерами (c англ. – “спусковой крючек” дословно), а так же Переменные, которые являются частями Тригеров.Теги – это то, что выполняетсяТригеры – это то, что запускает выполнениеПеременная – конкретный кусок кода, с которым происходит произвольное событие
Переходим во вкладку Переменные
- В окне Пользовательские Переменные нажимаем Создать
- Нажимаем Конфигурация переменной – выбираем Константа
- В значение вставляем идентификатор Google Analytics (который узнали выше, типа UA-173366757-1)
- В верхнем левом углу называем переменную как угодно, но лучше так же как и идентификатор счетчика, то есть делаем CTRl + V (называем UA-173366757-1, например)
- Нажимаем Сохранить в верхнем правом углу
Другими словами, это надо затем, чтобы по 300 раз не вписывать переменную при настройке целей. Потом поймете куда это надо.
Находясь в Google Tag Manager
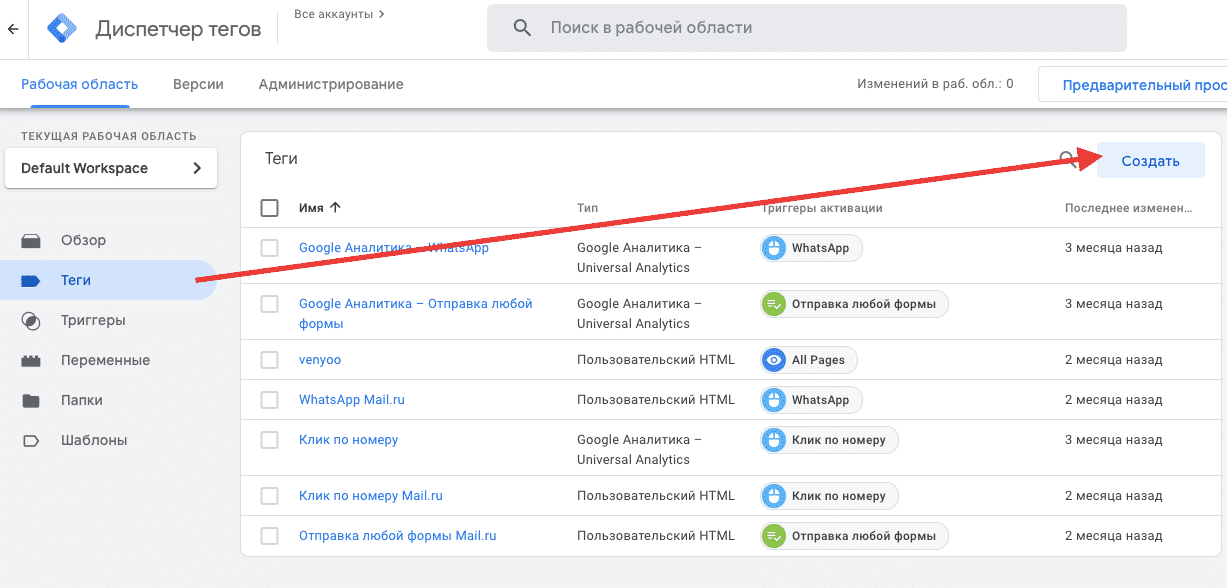
- Переходим во вкладку Теги, далее нажимаем Создать
- Нажимаем конфигурация Триггера
- В рекомендуемых первым будет Google Аналитика – Universal Analytics Google Платформа для маркетинга
- Выбираем тип отслеживания Просмотр страниц
- Ниже в Настройки Google Analytics выбираем переменную, которую создали ранее (вот и пригодилась, см. выше)
- Далее нажимаем на расположенное ниже окно Триггеры (Выберите триггер, который будет активировать этот тег…) и выбираем All pages (тип просмотр страницы)
- Нас возвращает обратно, вверху слева называем тег (например Google Аналитика), далее вверху справа нажимаем Сохранить
- В окне с тегами появляется новая запись, теперь жмём Отправить в правом верхнем углу под значком аккаунта, лучше укажите Название версии (чтобы не запутаться что вообще было сделано)
- Нажимаем Опубликовать
Для тех кто проигнорировал создание пользовательской переменной в поле Настройки Google Analytics выбираем – Новая переменная …В идентификатор отслеживания вставляем идентификатор Google Analytics (типа UA-173366757-1, где взять указано выше). Далее вверху слева называем переменную так же как идентификатор (чтобы не запутаться), нажимаем Сохранить.
После данных мероприятий у Вас стоит на сайте
- Код Google Tag Manager (GTM)
- Код Google Analytics (GA), который установлен через GTM и активируется при просмотре страницы сайта. А это значит, что теперь вы можете настроить цели (Конверсии), которые можно в том числе передавать в Google Ads.
В идеале не хватает счётчика Яндекс.Метрики, но так как Google не уважает Яндекс, то вставлять мы его будем как обычный скрипт, с тем же условием вызова, что и GA.
Как поставить Яндекс Метрику через Google Tag Manager
К этому моменту у Вас уже должен быть получен код счётчика метрики. Если вы еще не создавали код счетчика, то сначала прочтите статью Как поставить Яндекс Метрику на сайт.
Если у Вас уже есть счетчик, то идём в GTM -> Теги -> Создать

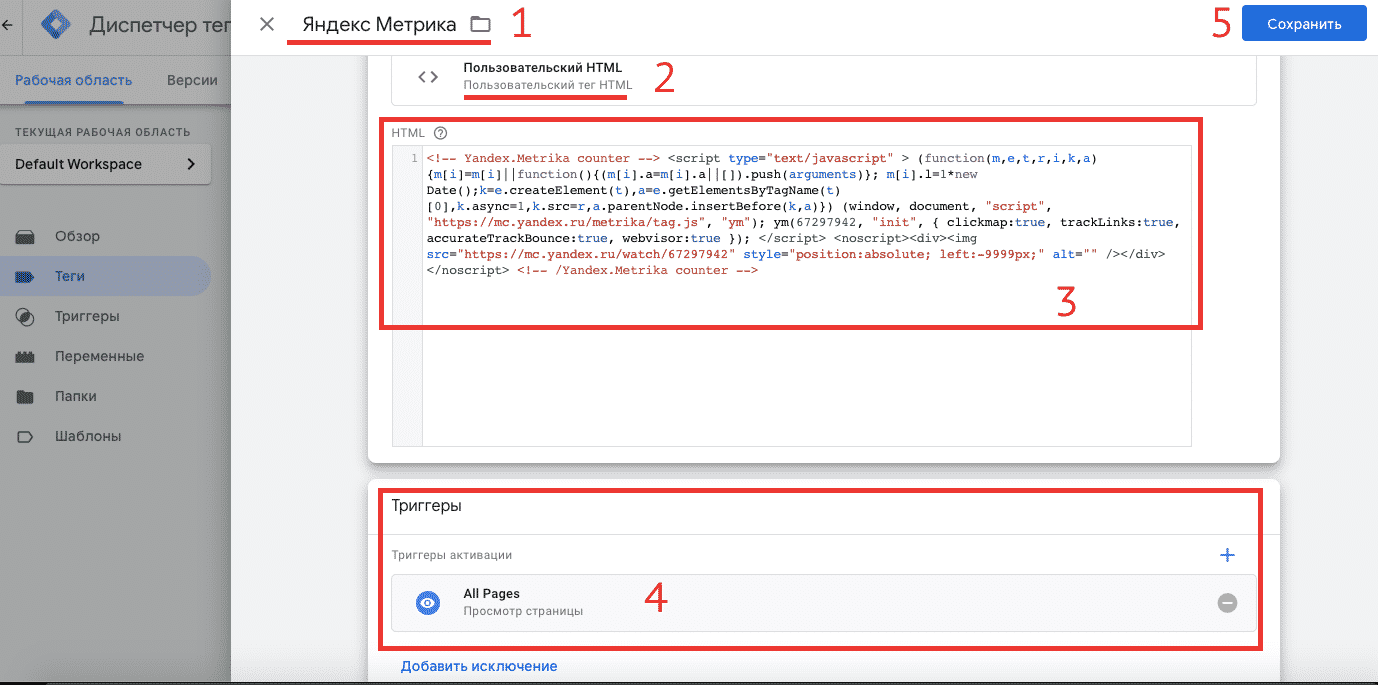
Далее должна получиться вот такая картина из 5 шагов

- Называем триггер Яндекс Метрика (чтобы понять, потом что это она)
- В конфигурации тега нажимаем, находим и выбираем Пользовательский HTML
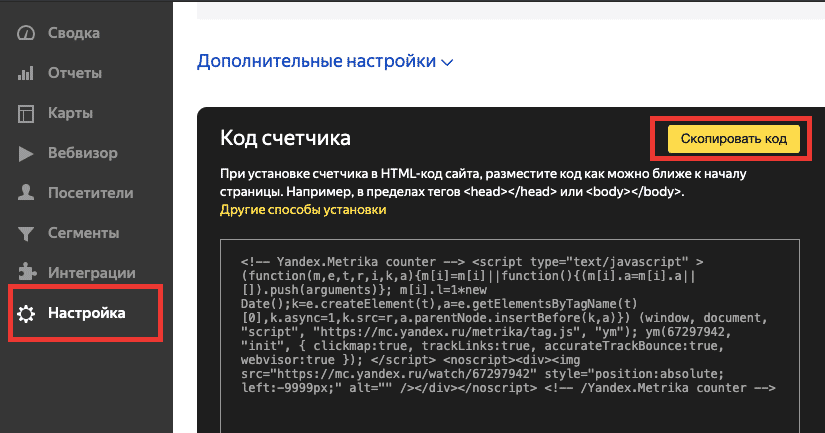
- Вставляем код Яндекс Метрики. У кого есть счётчик, но забыл где взять вот указатель

- Далее выбираем в Триггерах All Pages просмотр страницы
- Сохраняем, после чего традиционно не забывает опубликовать, точно так же (по схеме в п.8 описанной в конце установки Google Analytics)
Важно отметить, что не обязательно ставить код Яндекс.Метрики именно через GTM, чтобы цели срабатывали корректно. Просто счётчик должен быть на сайте, чтобы он мог регистрировать посещения и события типа целей. А сами условия срабатывания целей уже можно указать через GTM.
Как поставить цель на кнопку через GTM
Настройка целей Google Tag Manager заключена именно здесь.
Например вы хотите поставить отслеживание цели нажатие на кнопку WhatsApp (которая ничем не отличается от нажатие на любую другую кнопку)
Достижение цели произвольное событие на сайте в виде нажатие на кнопку не является фактом корректно заполненной формы и её успешной отправки или отправки сообщения в WhatsApp. Это просто нажатие на кнопку.
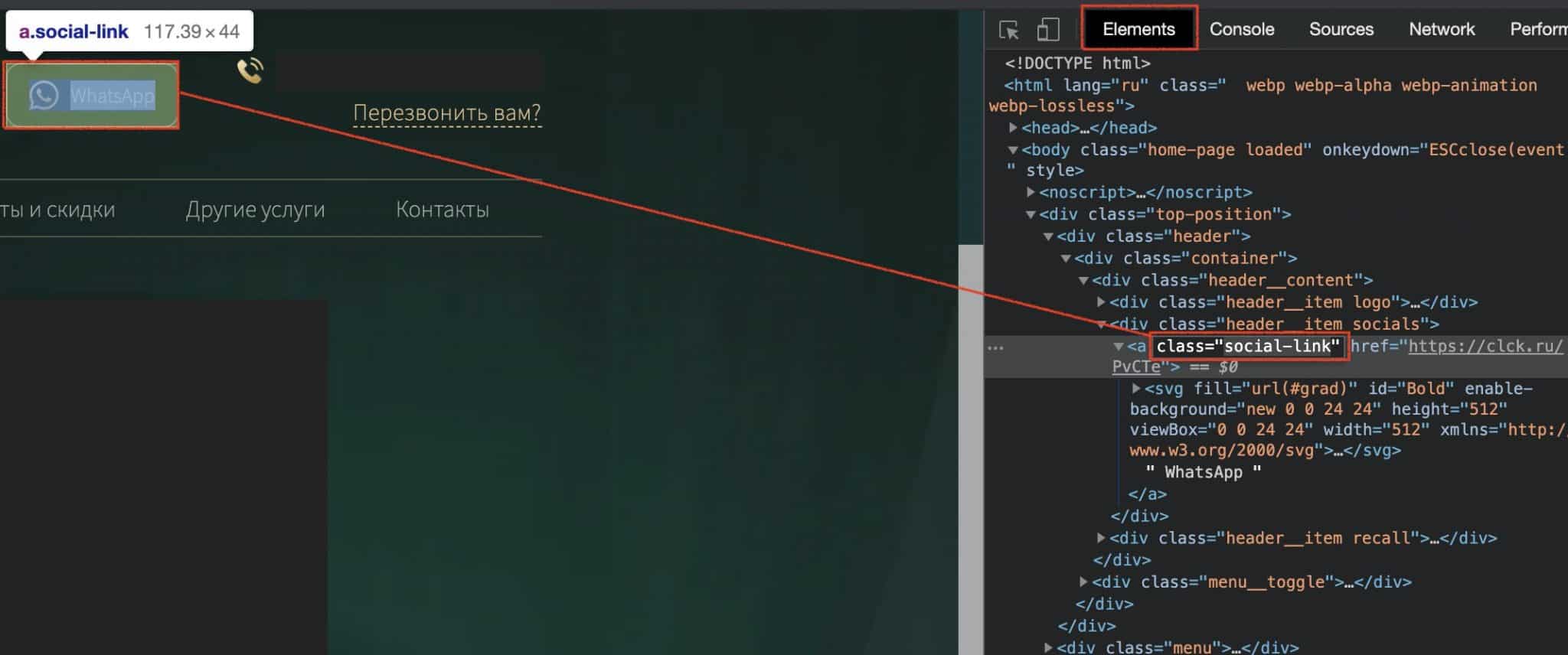
Для этого нужно на выбранной кнопке нажать второй кнопкой мыши и выбрать из выпадающего меню Просмотреть код, далее (если вы в Google Chome) вам во вкладке Elements тут же откроется кусок кода этой кнопки.
в данном случае это <a class=”social-link”

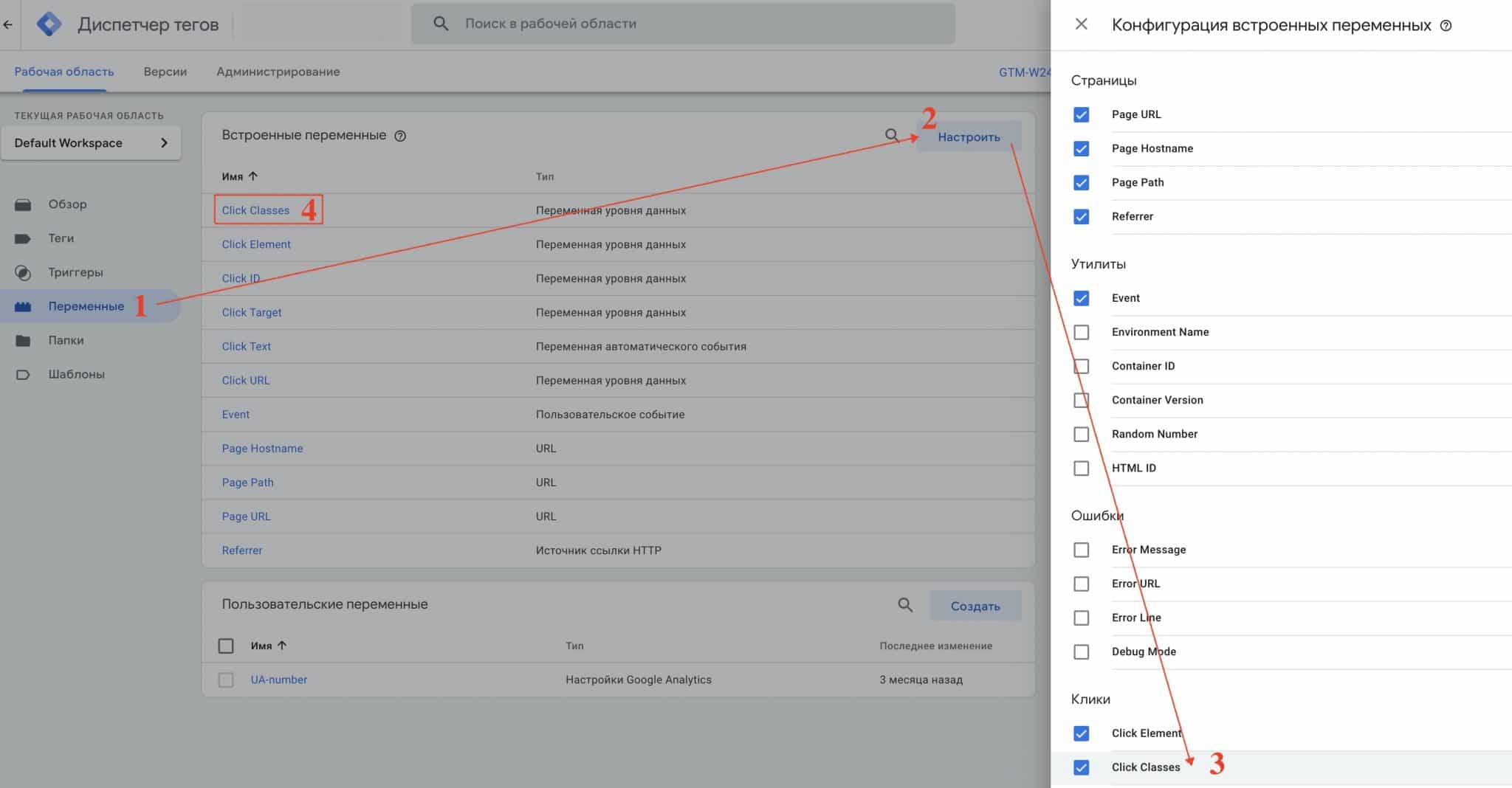
Возвращаемся в GTM, смотрим, чтобы во вкладке переменные была ClickClasses
Стандартно такой переменной нет, это легко поправляется нажав на Настроить

Для верности можете отметить сразу все галочки в этом окне. Они тут же добавятся в список Встроенные переменные.
Далее самое главное.
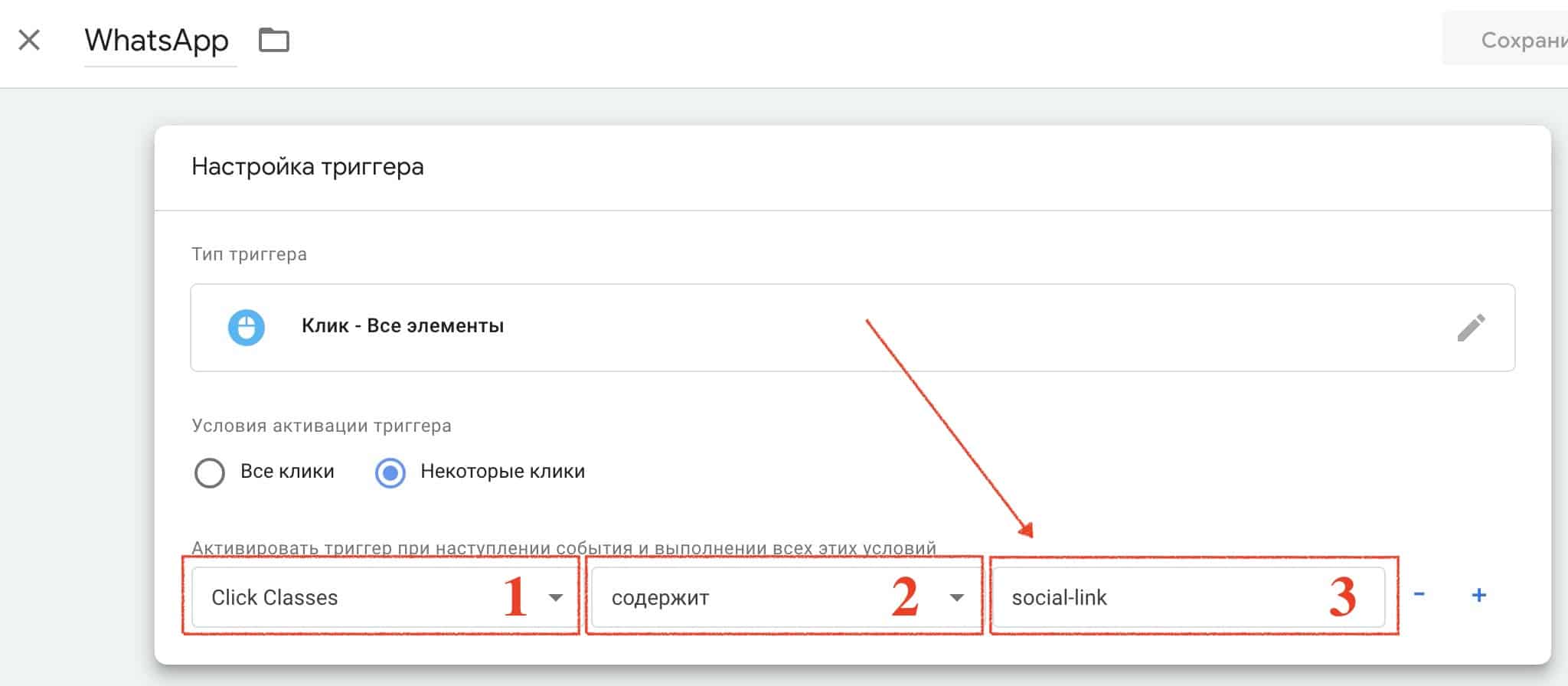
- Переходим в Триггеры -> Нажимаем создать Триггер -> Нажимаем Настройка Триггер
- Выбираем из группы Клик -> Все элементы
- Выбираем Некоторые клики -> из выпадающего меню выбираем нашу переменную (в данном случае
ClickClasses)
- Потом в следующем поле выбираем Содержит -> В крайнее поле вписываем название нашего class как на скриншоте (social-link)
- Называем наш Триггер как хотим в в верхнем левом окне и нажимаем Сохранить в верхнем правом

Однако, у вас может быть совсем другая структура элементов сайта, учтите это. С другой стороны есть правила нейминга и структуры и это распространенный пример.
Настройка целей Яндекс Метрика через Google Tag Manager
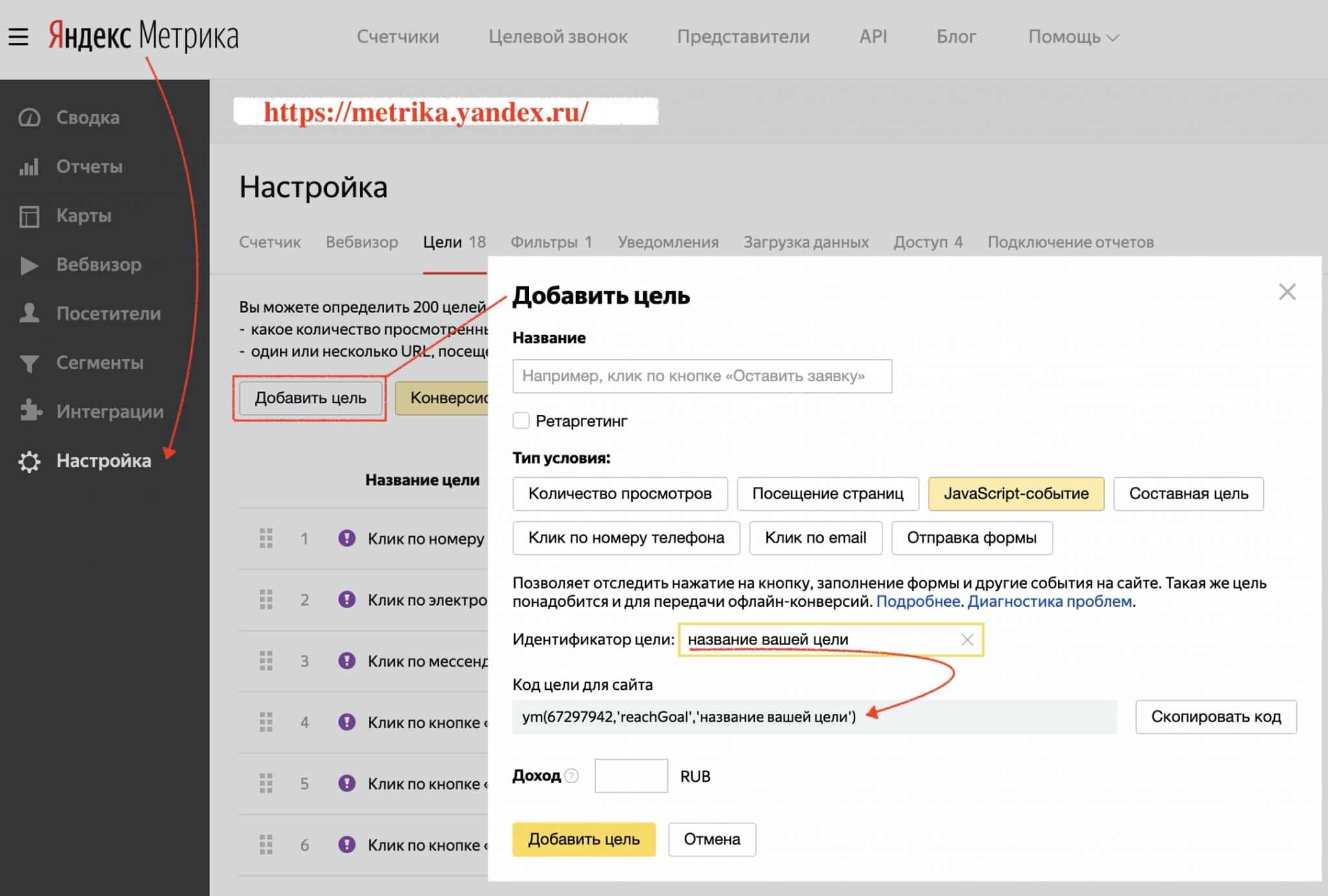
При создании цели в Яндекс Метрике ныне выдается идентификатор. Где ваша переменная идет в кавычках, примерно так:
ym(67297942,'reachGoal','zvonok') у вас он будет другим
Номер счетчика (например 67297942) – это просто для наглядности, напишите туда свой.Идентификатор цели (например ‘zvonok’) – это мой вариант нейминга, напишите туда своё. Лучше на английском без пробелов типа ORDER
Настройка целей в Яндекс Метрике

В GTM:
- Создаём Тег – Пользовательский HTML
- пишем туда (пример)
<script>ym(67297942,’reachGoal’,’название вашей цели’);</script>
- Называем тег слева-вверху, Сохраняем справа вверху
- Отправить, справа вверху – Опубликовать
Проще говоря оборачиваем полученный от Метрики <script>Код цели для сайта в теги </script>
Как проверить работают ли цели Метрики на сайте
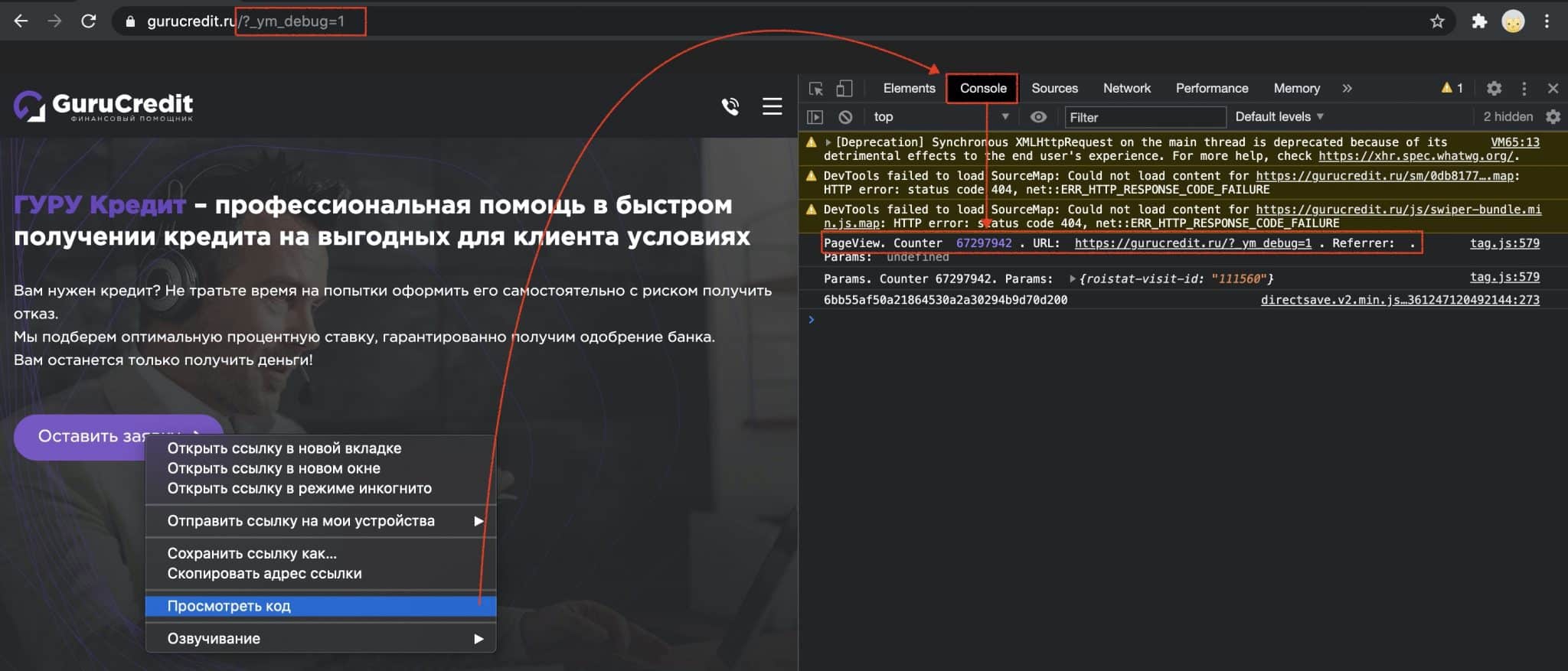
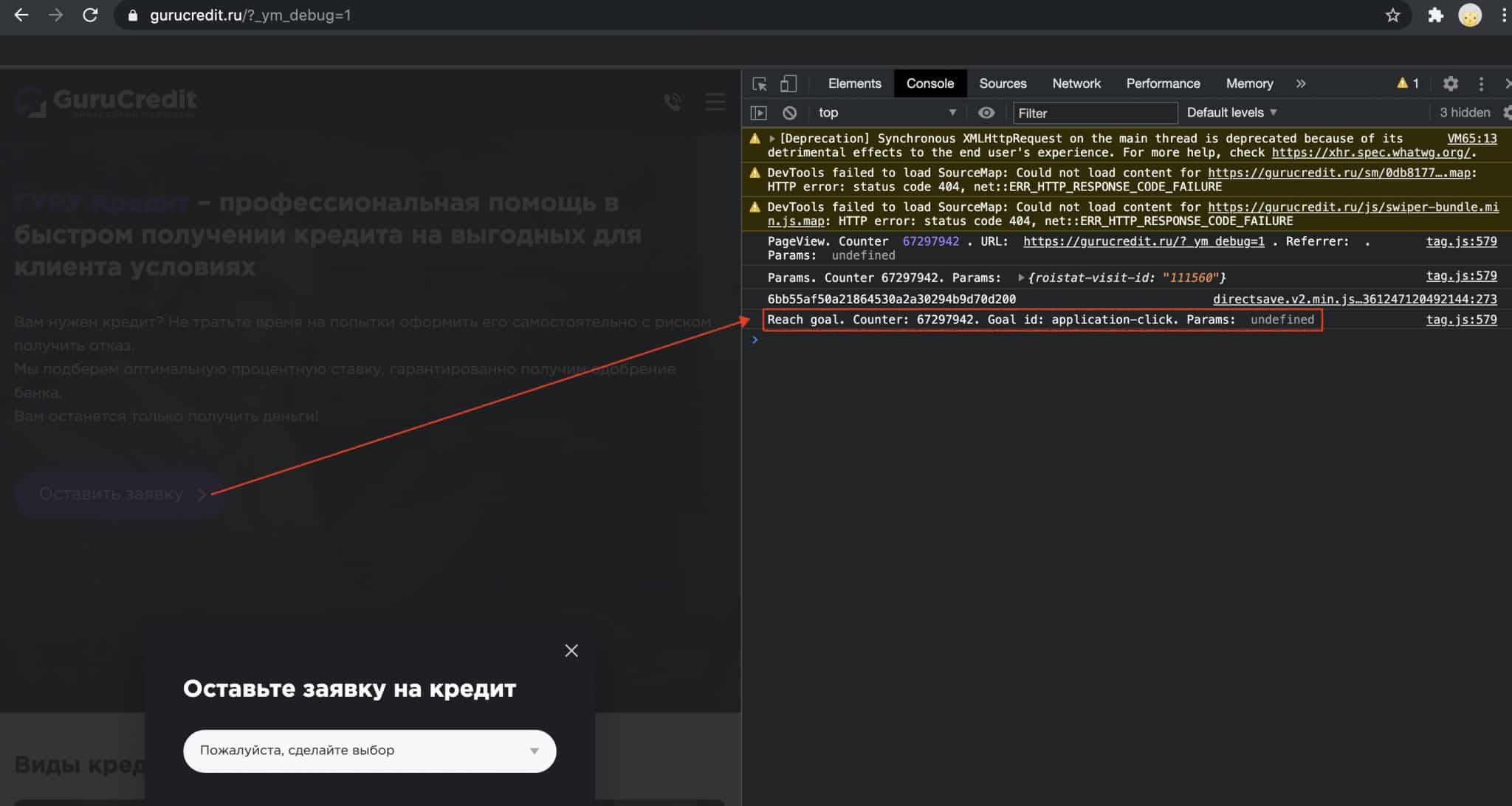
Помимо режима предварительного просмотра, где ваша цель выстрелит “Fired”, можно воспользоваться отладчиком Яндекс Метрики, добавив к url значение ?_ym_debug=1
адресвашегосайта.рф/?_ym_debug=1Далее второй кнопкой мыши на любой области сайта и выпадающем меню выбрать “Просмотреть код” в открывшемся окне отладки браузера перейти во вкладку Console
Признаком того, что присутствует код метрики будет похожая запись
PageView. Counter 67297942 . URL: https://adres-saita.ru/new/ . Referrer: . Params: undefined

Далее совершите действие которое должно привести к срабатыванию цели. При срабатывании цели появиться запись вроде такой:
Reach goal. Counter: 67297942. Goal id: название вашей цели. Params: undefined

Прежде всего, что отличает Google Analytics от Яндекс Метрики, так это вложенная логика параметров.
Категория включает в себя Действие, Ярлык и Значение. Действие включает в себя Ярлык и Значение.
Настройка целей Google Analytics через Google Tag Manager
В данном примере рассмотрим достижение цели по клику на номер телефона.
Внимание! Тут рассматривается вариант, где вы уже поставили триггер на клик по номеру и рассказывается как передать информацию о достижении цели в счетчик, при срабатывании триггера
Если вы не настраивали триггер на клик (например клик по номеру телефона, то пример можно посмотреть тут https://kdubonosov.ru/nastrojka-czeli-na-klik-po-nomeru-v-tilda-cherez-gtm/
Первым делом вы уже должны иметь счетчик на своём Google аккаунте. Как это сделать с помощью того же GTM смотри пункт 2 https://kdubonosov.ru/google-tag-manager/#kak-ustanovit-google-analytics-cherez-google
Достать номер счетчика Google Universal Analytics (UA) можно в https://analytics.google.com/analytics/web/ из под вашего аккаунте, где сделан счетчик. Переходим в Администрирование, кликнув на шестерёнку в левом нижнем углу.
Далее идём в Отслеживание в среднем столбце и вот нужный нам Идентификатор.

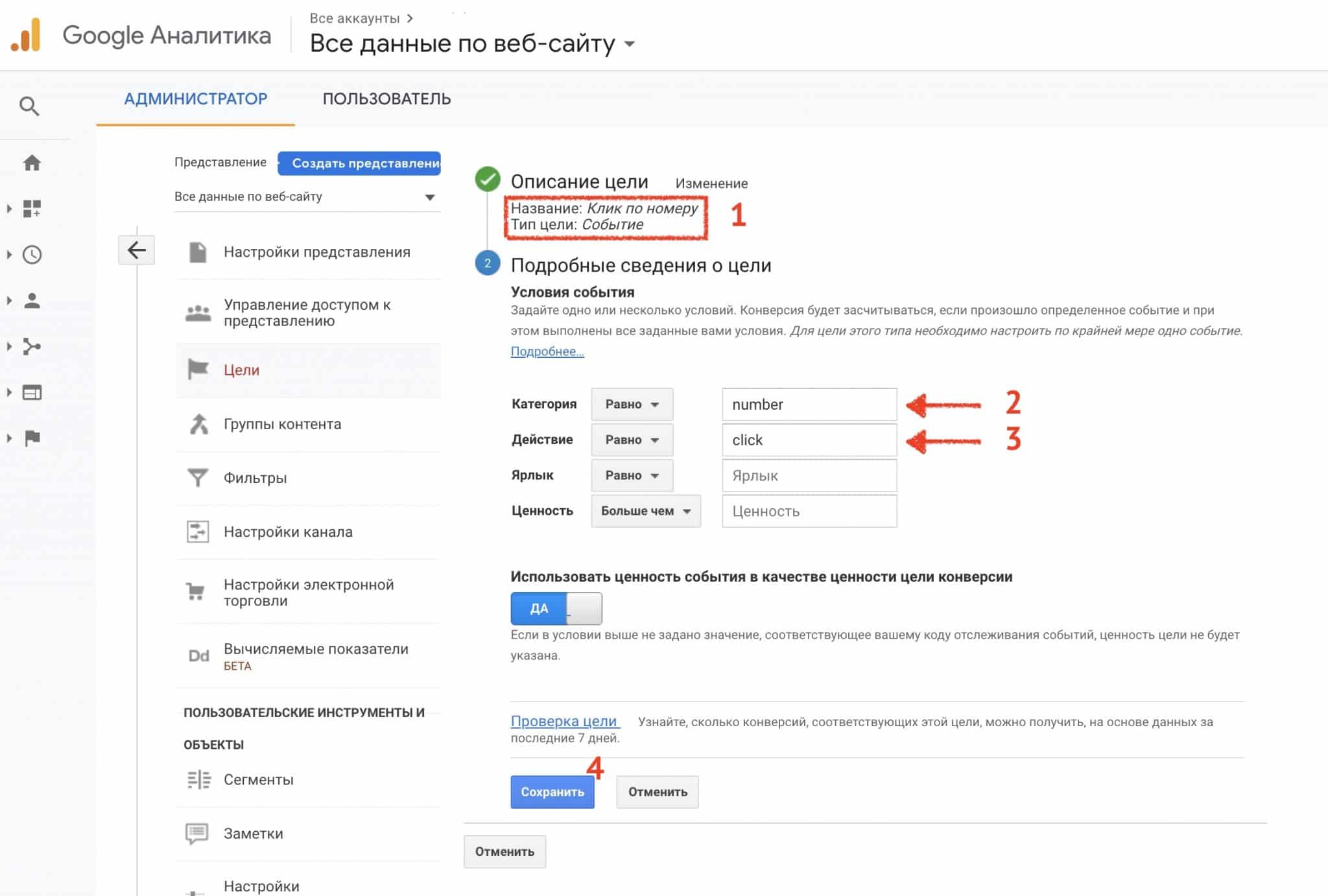
Помимо идентификатора надо тут же в Администрирование – Цели (третий столбец) – нажать +Цель
После чего:
- Указать название цели
- Тип –
Событие
- Указать – 2 самые важные части, произвольный набор символов, который мы будем использовать позже.
Категорию и Действие

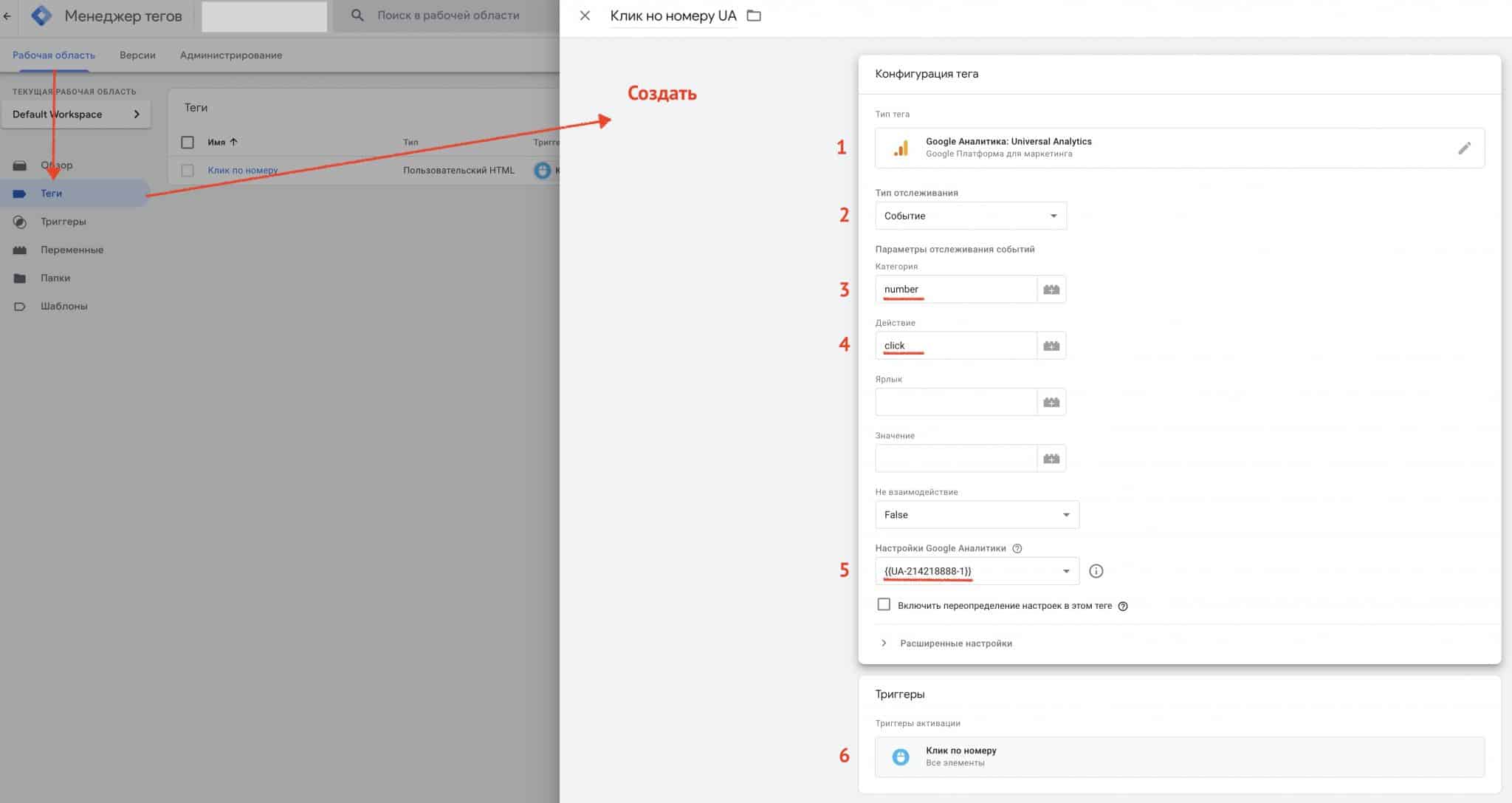
Потом уже возвращаемся в Google Tag Manager для настройки Тега
Рабочая область -> Теги -> Создать -> Конфигурация тега ->
- выбрать
Google Аналитика: Universal Analytics
- Тип отслеживания –
Событие.
- Далее нам понадобится которую вы указали при настройке цели в счетчике UA (см.выше)
Категория
- Самое главное указать идентификатор которую вы указали при настройке цели в счетчике UA (см.выше)
Действия
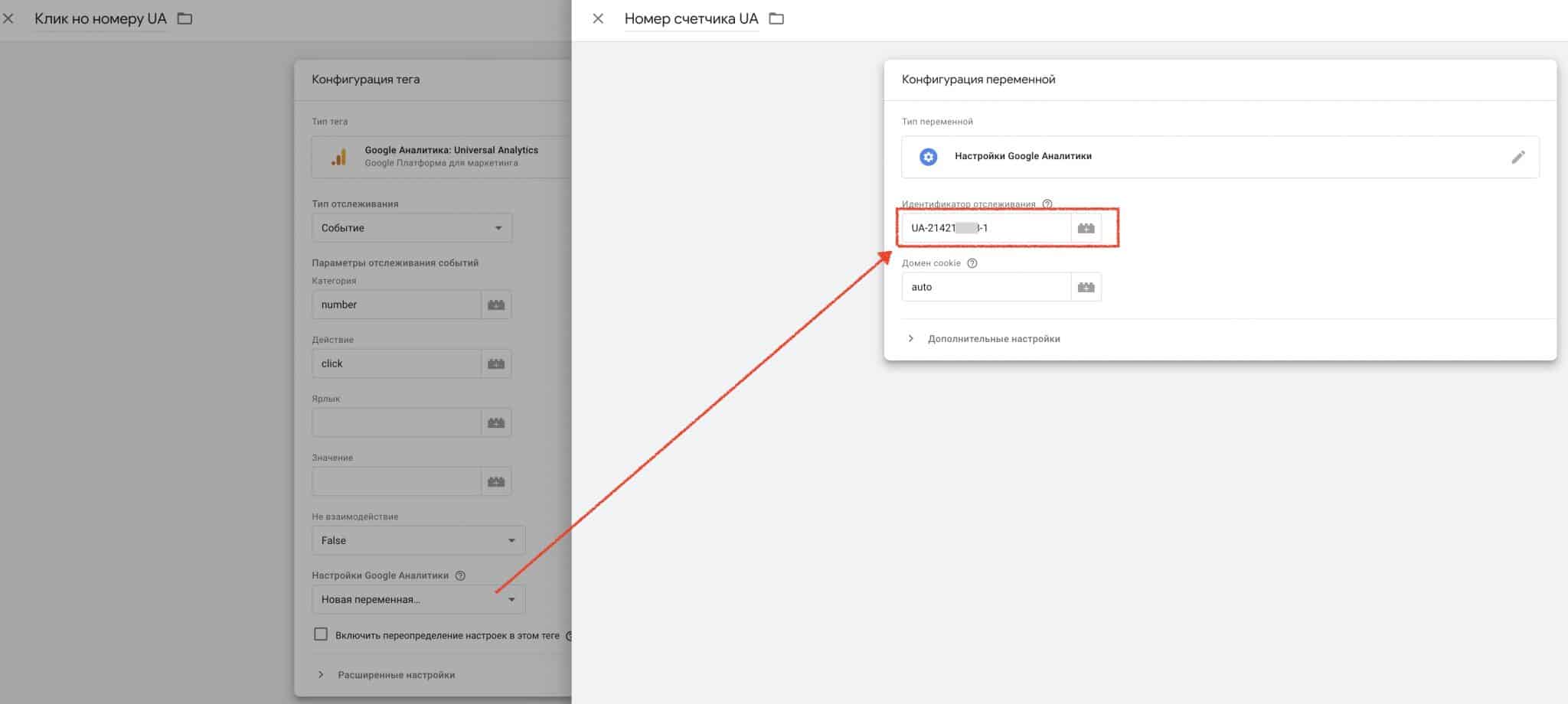
- Тут нам нужен ID счетчика, который мы добыли выше – Выбираем
Новая переменная…

Чтобы получилась новая переменная как на скриншоте выше, нужно сделать вот так:

Назвать такую переменную было бы корректно номером (ID) счетчика Google Universal Analytics/
Если все сделали – нажимаем Сохранить (в правом верхнем углу) и потом Отправить (там же в Рабочей области) где указываем версию и отправляем.
Как проверить работают ли цели Google Analytics на сайте
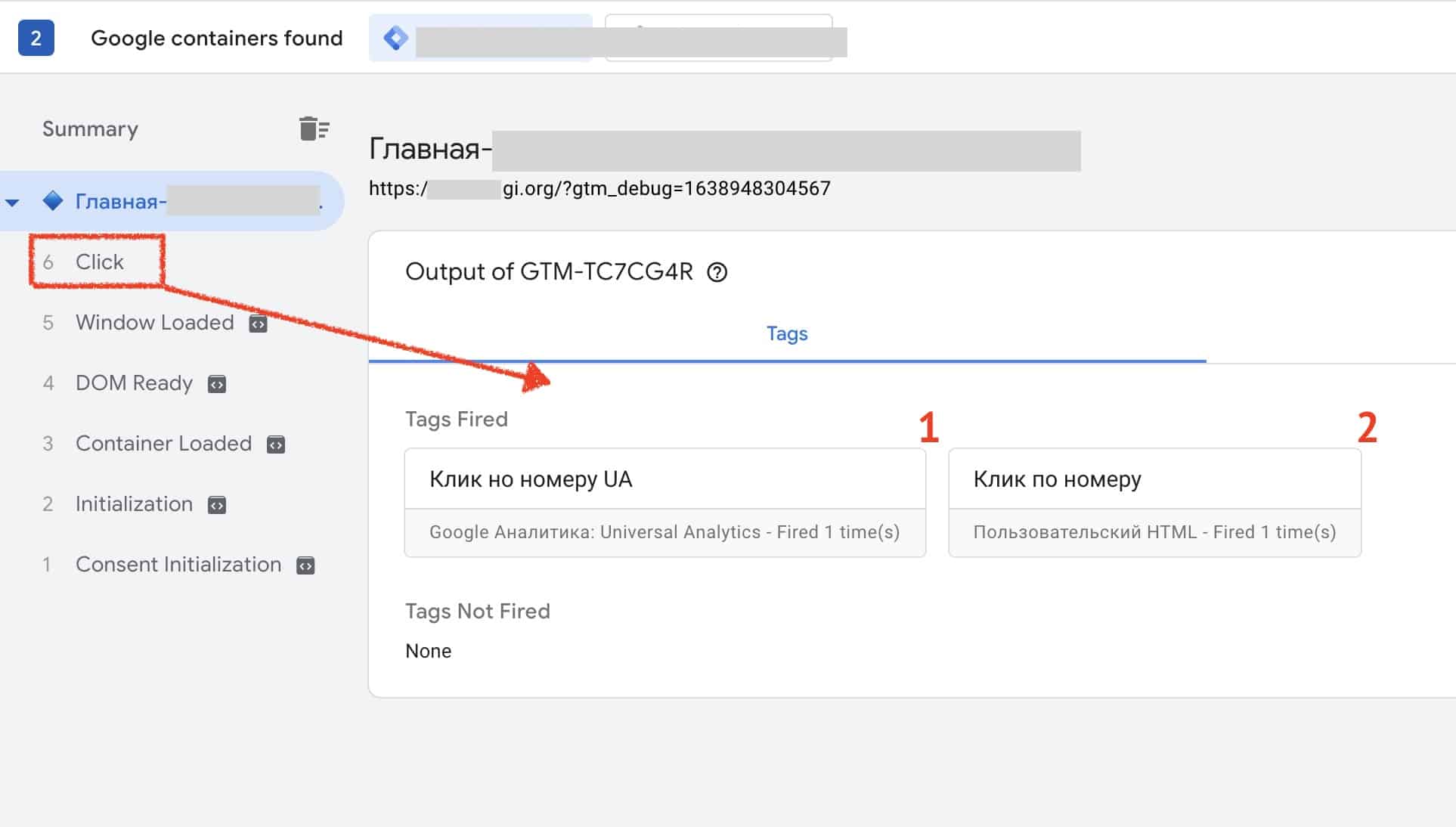
Вариант первый – это через Предварительный просмотр в GTM, вы должны увидеть что-то вроде этого

на скриншоте Произвольное событие Клик, которые активирует:
- Тег Клик по номеру UA и передаёт данные в счетчик Google Analytics
- Тег Клик по номеру – это уже данные для Яндекс Метрики
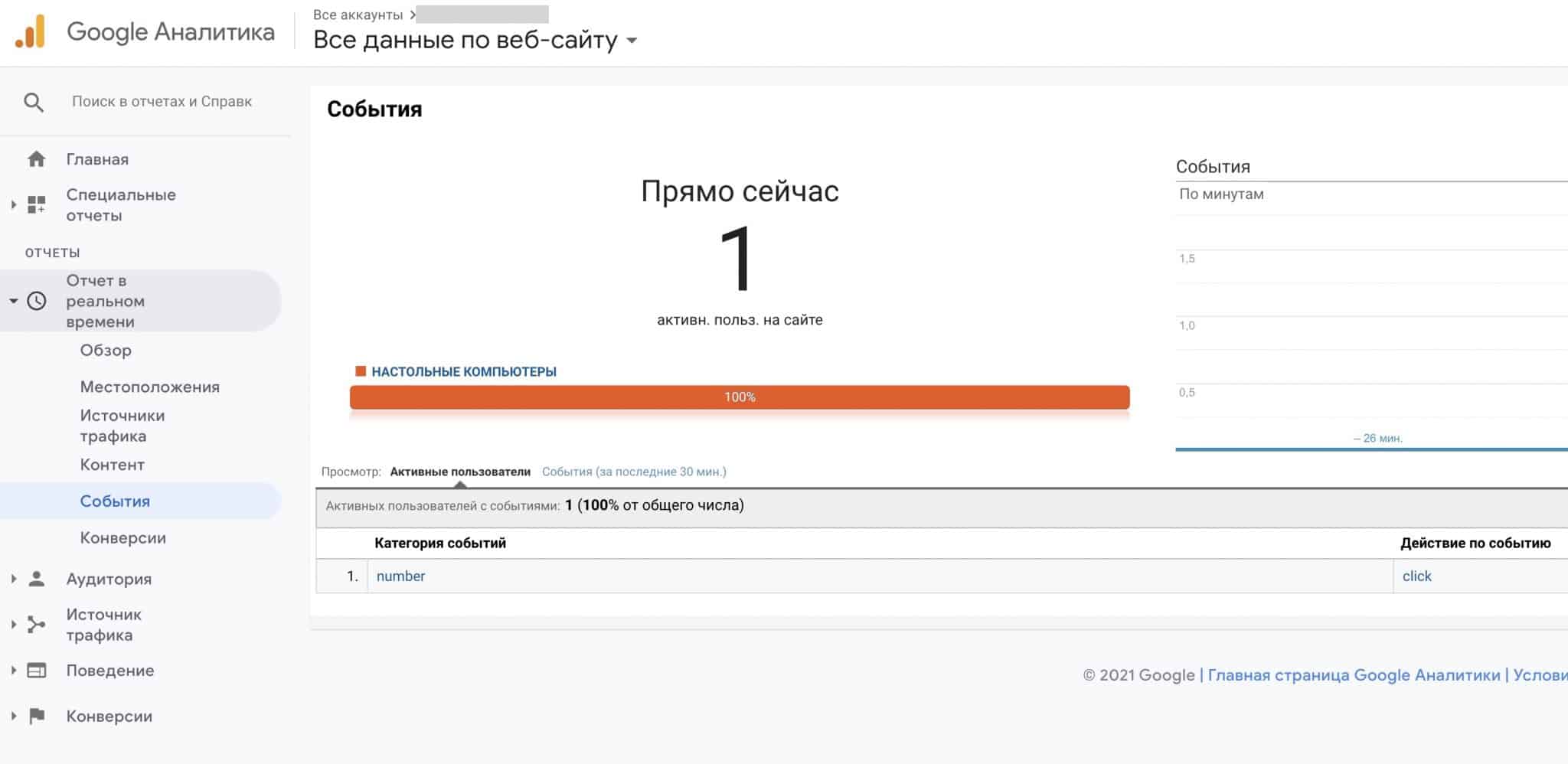
Проверочным вариантом получения данных в счетчик рассмотрим отчет о достижении целей в реальном времени через счетчик GA.

В этом случае у Вас в открыта вкладка со счетчиком в разделе Отчет в реальном времени -> События.
Если вы в соседней вкладке браузера совершили клик по нужному элементу, то помимо того, что в Предварительном просмотре GTM у вас будет Tags Fired, вы еще увидите то что на скриншоте выше.
Данные примеры выбора Переменных и настройки Триггеров являются частными и могут отличаться от того где и как сделан сайт (в зависимости от CMS или онлайн-конструктора сайтов)
Конечно, всё описанное только малая доля возможностей GTM. Но, самое главное для отслеживания событий здесь рассказано.В заключение, можно сказать, что если ничего не понятно, то всё в порядке.









