Как установить Метрику на сайт
Инструкция по вариантам установки счетчика Метрики на Ваш сайт.

Как установить метрику на сайт инструкция по шагам с примерами. Коротко инструкция выглядит так:
- Переходим по адресу https://metrika.yandex.ru/ (если у Вас есть аккаунт на Яндексе)
- Нажимаем желтую кнопку
Добавить счётчик
- Указываем название (любое понятное для Вас)
- Вставляем адрес сайта (можно с https://, www или без – это неважно)
- Ставим галочку ☑️ Я принимаю условия Пользовательского соглашения
- Кликаем на кнопку
Создать счётчик
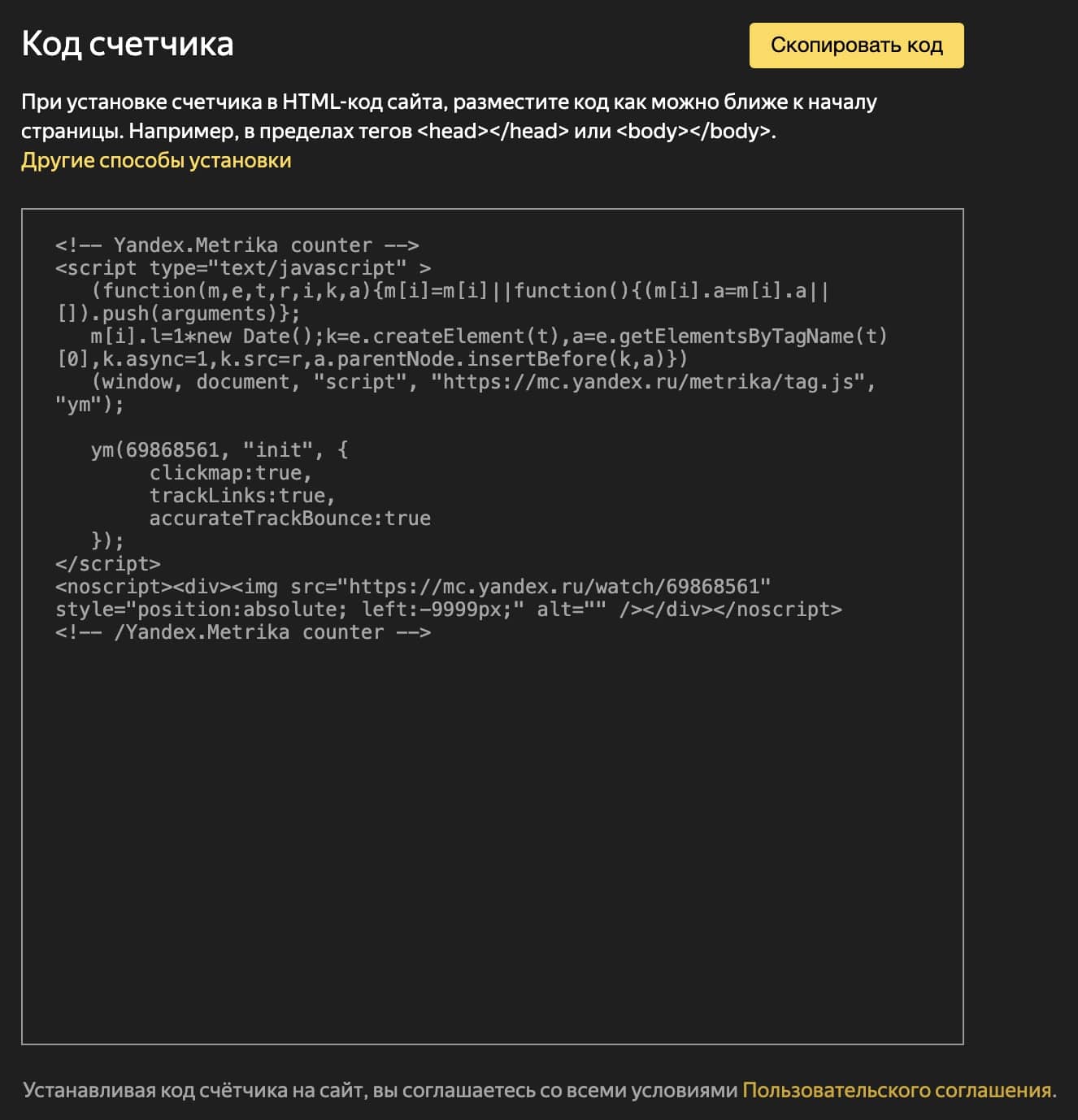
- Прокручиваем вниз и на чёрном фоне нажимаем кнопку
Скопировать код
- Вставить (Ctrl+V) скопированный код на сайт в пределах тегов <head></head> или <body></body>
А теперь подробней и в картинках.
Как устанавливать Яндекс Метрику на сайт
Яндекс Метрика – один из сервисов Яндекса, предоставляющий услуги бесплатной веб-аналитики сайта. Для получения доступа к сервису необходимо иметь почту на Яндекс типа @yandex.ru, которая является пропуском ко всем сервисам Яндекс.
Если у Вас нет почты на Яндекс, вот инструкция – как зарегистрироваться на Яндекс.
Для тех, кто уже завёл почту на Яндекс – то идём по адресу https://metrika.yandex.ru/
Если у Вас на логине нет счётчиков метрики
- которые сделали вы (но забыли)
- к которым вам предоставили доступ на этот логин
- которые были автоматически сделаны для Яндекс Справочника
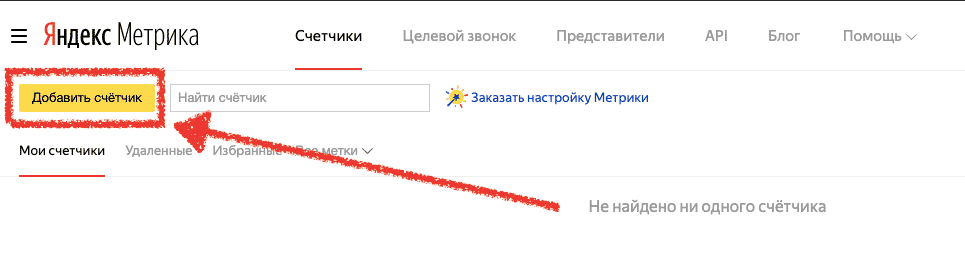
То вы увидите следующую картину

Нажимаем Добавить счётчик, и оказываемся тут https://metrika.yandex.ru/add
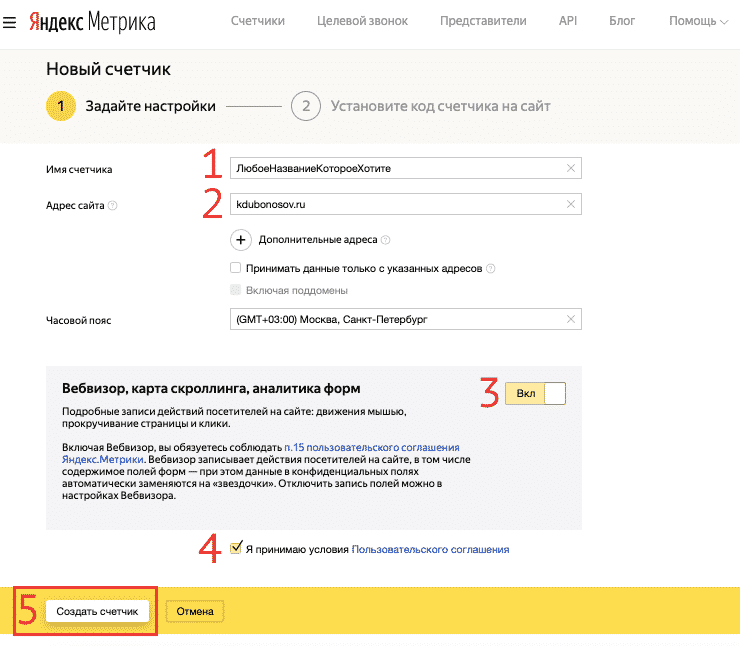
- Указываем имя счётчика (видно только вам)
- Указываем Адрес сайта (домен или полный путь сайта)
Домен или полный путь сайта. Например, example.ru или example.ru/category/. https:// и www убираются автоматически

⊗ Дополнительный адреса – не надо, если не понимаете зачем
Дополнительные адреса сайта. Используются для мониторинга доступности сайта, фильтрации посторонних данных из отчетов и сбора статистики по внутренним переходам.
⊗ Принимать данные только с указанных адресов – не надо, если не понимаете зачем
Эта опция не позволит владельцам сторонних сайтов случайно или умышленно отправлять ненужные данные в ваши отчеты. Например, сторонний сервис или домен шлёт данному счётчику данные о пользователях, сделках, метках и т.д.
Вебвизор, карта скроллинга, аналитика форм
Это 3 самые крутые отчёта в Яндекс Метрике, которые дают визуальную аналитику страниц сайта.
Подробные записи действий посетителей на сайте: движения мышью, прокручивание страницы и клики.
Включая Вебвизор, вы обязуетесь соблюдать п.15 пользовательского соглашения Яндекс.Метрики. Вебвизор записывает действия посетителей на сайте, в том числе содержимое полей форм — при этом данные в конфиденциальных полях автоматически заменяются на «звездочки». Отключить запись полей можно в настройках Вебвизора.
✅ Включаем обязательно, очень крутая штука.Ставим галочку ☑️ Я принимаю условия Пользовательского соглашения
Нажимаем Создать счётчик
Настройка Яндекс Метрики для сайта
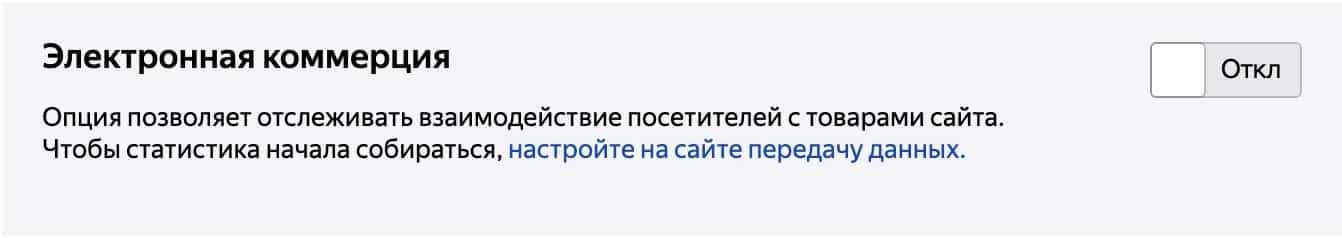
Электронная коммерция
Если у вас не интернет магазин, Вы не используете готовый конструктор сайтов или шаблон со встроенными функциями передачи данных в метрику, а так же если вы лично не можете настроить передачу данных с сайта в метрику (+Вас нет знакомого программиста, который делал Вам сайт), то просто не включайте эту функцию. Она не будет работать просто так.

Во всех остальных случаях вы можете это всегда настроить потом (когда сделаете передачу данных). В целом интересная функция если хотите анализировать суммы покупок.
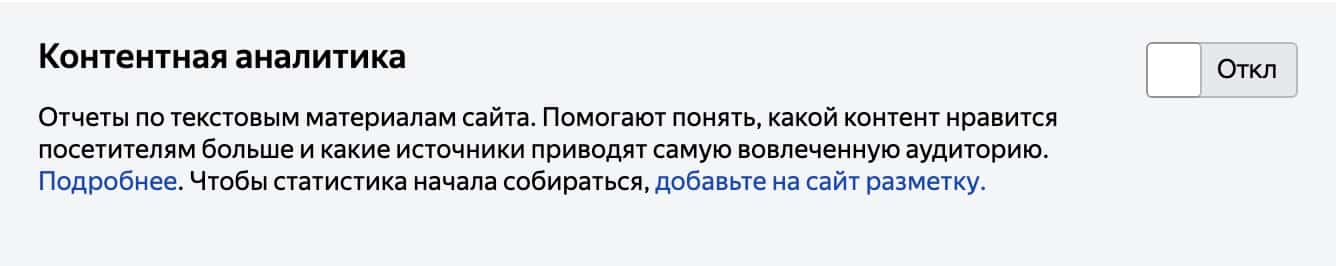
Контентная аналитика
Опять же, эта функция нужна в том случае, если у Вас прикручен блог к сайту или сайт и есть блог (типа WordPress), где размечен текст специальными тегами Schema.org или Open Graph. Вообщем при простой настройке она Вам не нужна.

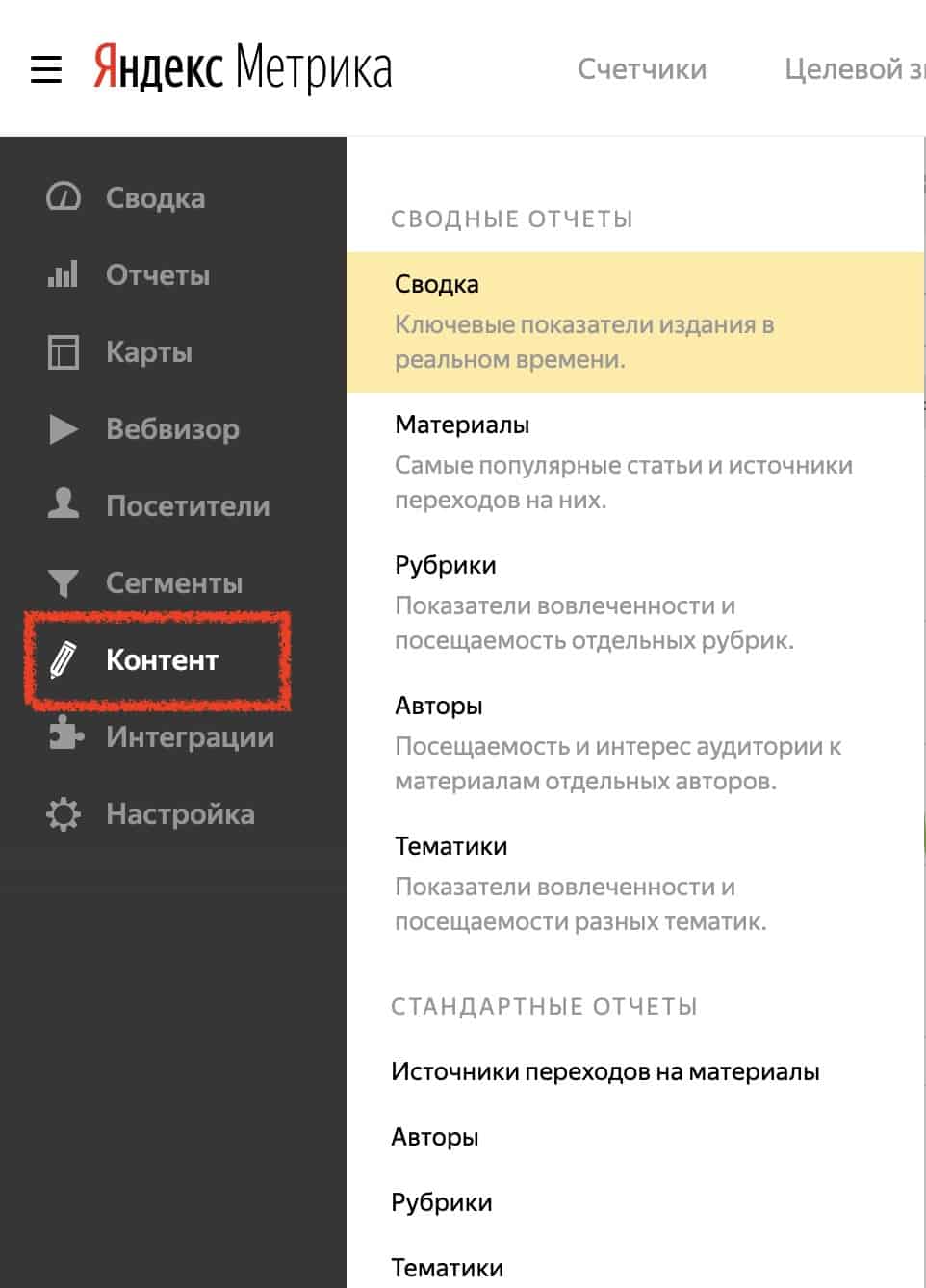
Но если, у Вас всё-таки есть разметка за счёт качественного шаблона или CMS (ну или конструктора сайтов), то это даст доступ к отчёту Контент в Яндекс Метрике

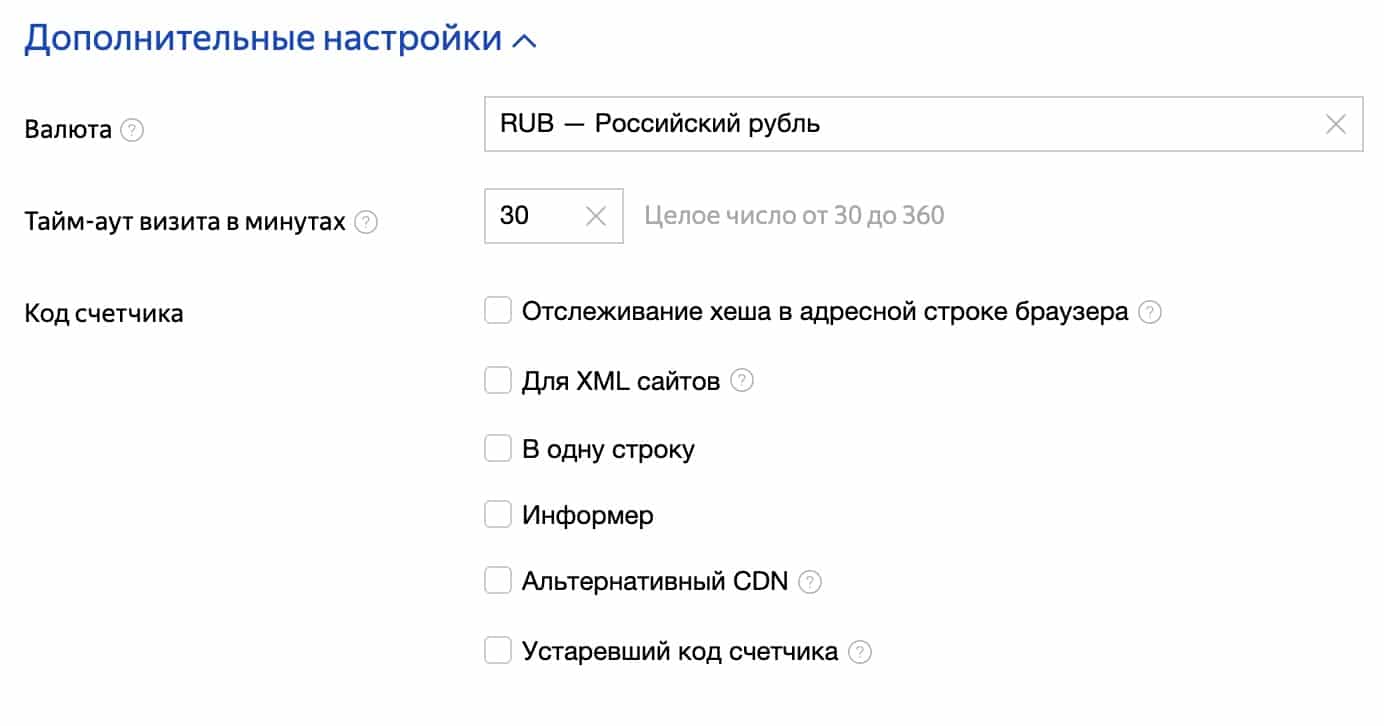
Дополнительные настройки
Тут можете ничего не изменять и оставить всё как есть

Для тех кому интересно что это значит подробности в спойлера.
Валюта
Тайм-аут визита в минутах
Для XML сайтов
В одну строку
Альтернативный CDN
Устаревший код счётчика
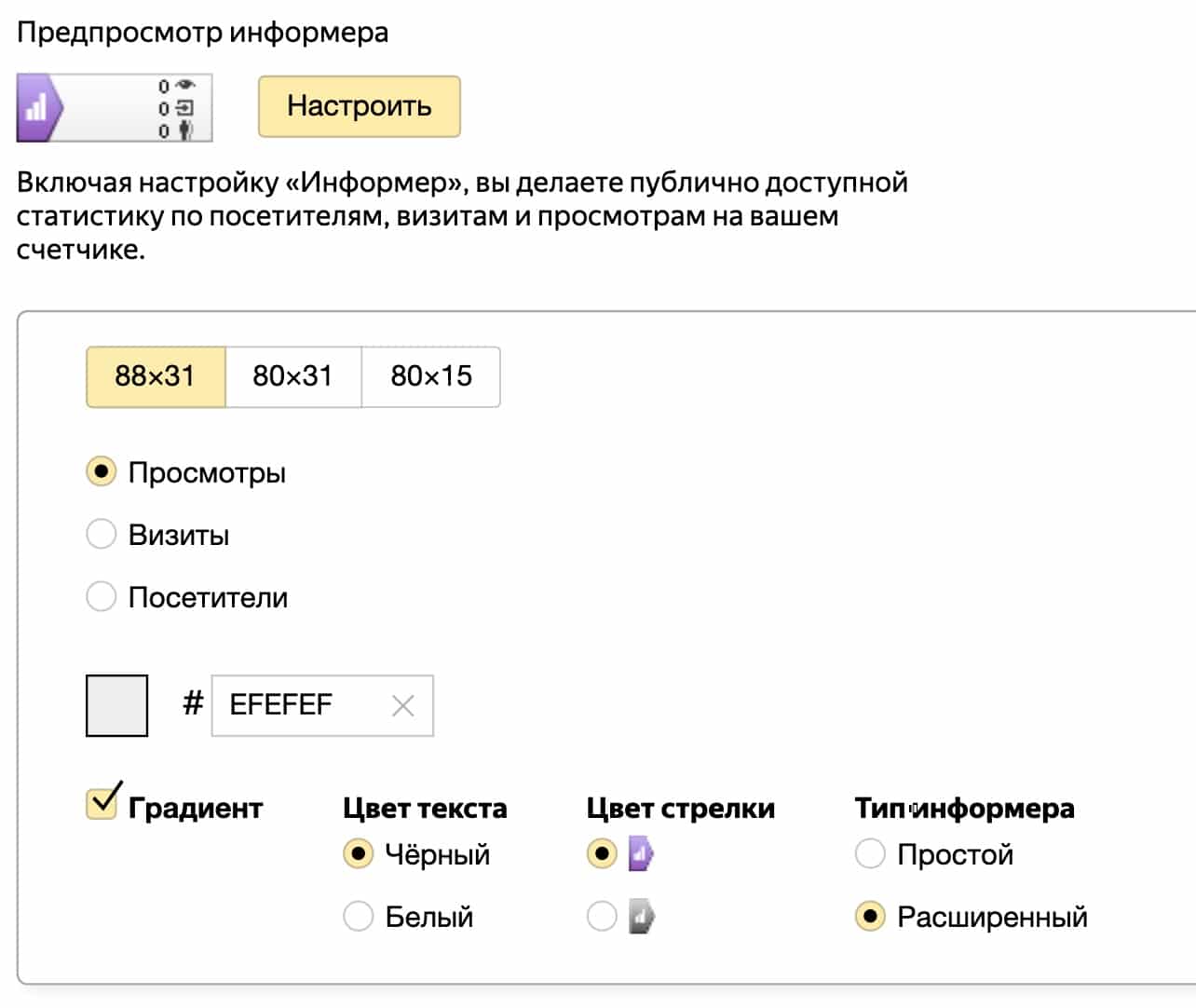
Информер Метрики
Это вариант всем посетителям сайта иметь доступ в реальном времени за последние 7 дней о статистике сайта по
- посетителям
- визитам
- просмотрам
Включив данную опцию надо выбрать его внешний вид и какие именно данные будут отображаться первыми.

При переустановке счётчика с этой настройкой или при первой установке с этой настройкой лучше выбрать место расположения кода счётчика метрики в подвале сайта. Иначе он будет висеть прямо в самом верху сайта.
Установка кода счётчика метрики на сайт
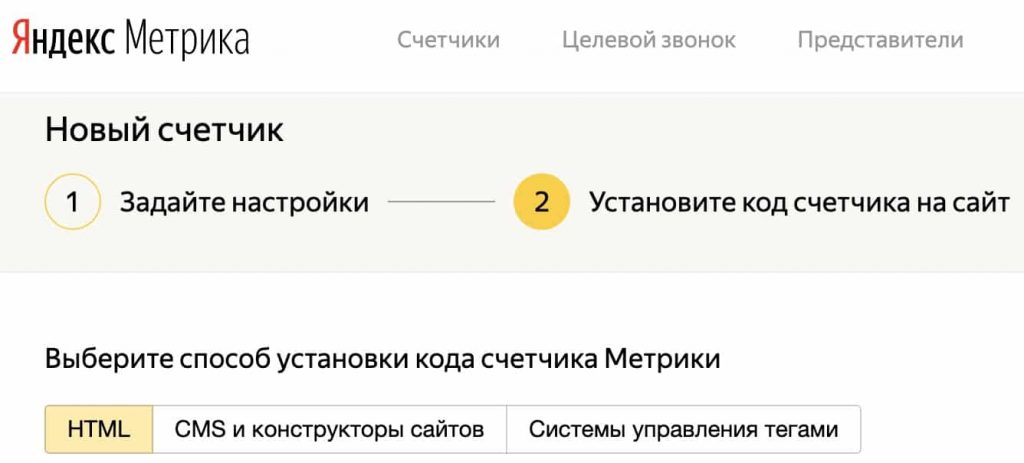
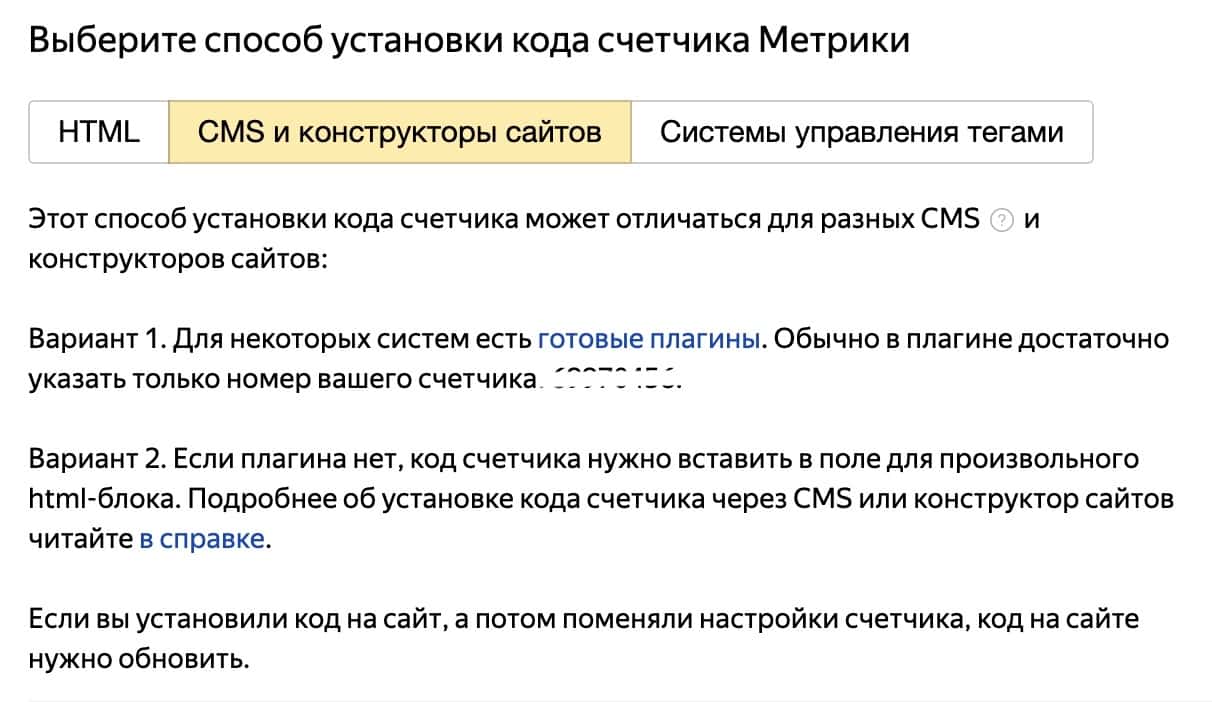
Рассмотрим 3 способа как установить метрику на сайт, которые нам рекомендуем сам Яндекс.

Установка Метрики через HTML
Это самая общая инструкция на все варианты, где у Вас есть доступ к коду сайта. Далее идёт мини-инструкция с пояснениями от Яндекса.
Давайте разбираться, что она означает:
- Добавьте код счетчика в HTML-код всех страниц сайта – означает, что лучше вставлять в такую часть сайта, которая сквозным образом присутствует на всех страницах. Обычно это “шапка” (header) сайта или “подвал” (footer) сайта. Иначе говоря, добавив код счётчика в такую часть он будет присутствовать на всех страницах, где представлена эта часть.
- разместить в пределах тегов <head> </head> или <body> </body> – для тех кто далёк от HTML, но хочет самостоятельно установить код счётчика, то вот ориентиры общие ориентиры при просмотре кода сайта
<head>//сразу после открывающего тега head
....код сайта...
//перед закрывающим тегом head</head>//после закрывающего тега head и перед открывающим тегом body<body>//после открывающего тега body
....код сайта...
//перед закрывающим тегом body</body>- как можно ближе к началу страницы – скорей всего это перед закрывающим тегом head (но это лично моё мнение)
- так он будет раньше загружаться и сможет отправить данные о просмотре в Метрику, даже если посетитель почти сразу же закроет страницу – тут они говорят про то, что код грузиться у пользователя сверху вниз, поэтому чем выше вы его вставите, тем быстрее пойдет запись посещения пользователя в данные счётчика.
- Если вы установили код на сайт, а потом поменяли настройки счетчика, код нужно обновить на всех страницах – это на случай, если вы вдруг решили добавить какие-то функции в счётчик, что нажатие на них в настройках не меняет кода на сайте и его надо переустановить.
Во-первых копируем код из черного окна нажатием на жёлтую кнопку Скопировать код

Во-вторых вставляем скопированный код перед закрывающим тегом </head> на вашем сайте.
Далее нажимаем кнопку Начать пользоваться

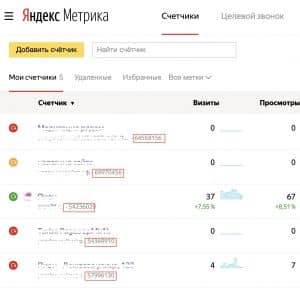
и оказываемся на странице https://metrika.yandex.ru/list где у нашего счётчика теперь есть статус иконкой, имя, номер.
Если вы всё сделали корректно, то надо нажать на иконку и она через несколько секунд станет зеленой.
Статусы кода счётчика Яндекс Метрика
- Счетчик создан недавно. В течение суток информация обновится.
- Посещаемость сайта меньше 100 посетителей в сутки.
- Количество визитов меньше 30 за два часа.
- Счетчик установлен на Турбо-страницу или канал в Дзене.
- Используется автоматический счетчик.
Итак, это самый общий путь как установить метрику на сайт. Давайте рассмотрим оставшиеся 2 способа. CMS и конструкторы сайтов, а так же установка Метрики через Google Tag Manager.
CMS и конструкторы сайтов
Начнём с популярных CMS и конструкторов, если не хватает именно вашей – пишите в комментарии и я добавлю информацию о том, как установить метрику на сайт именно для Вашей CMS.

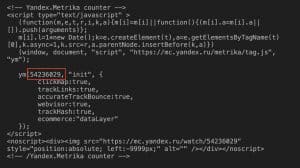
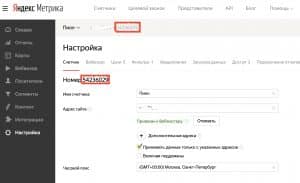
Как узнать номер счётчика метрики
Для тех кто читал инструкцию сначала, это очевидно. Но не все читают сначала, это нормально. Далее нам пригодиться номер счётчика метрики поэтому вот минимум 3 места где можно его скопировать, если вы его сделали.
номер счётчика на странице счетчиков метрикиномер счётчика в коде счётчика метрикиномер счётчика в настройках метрики



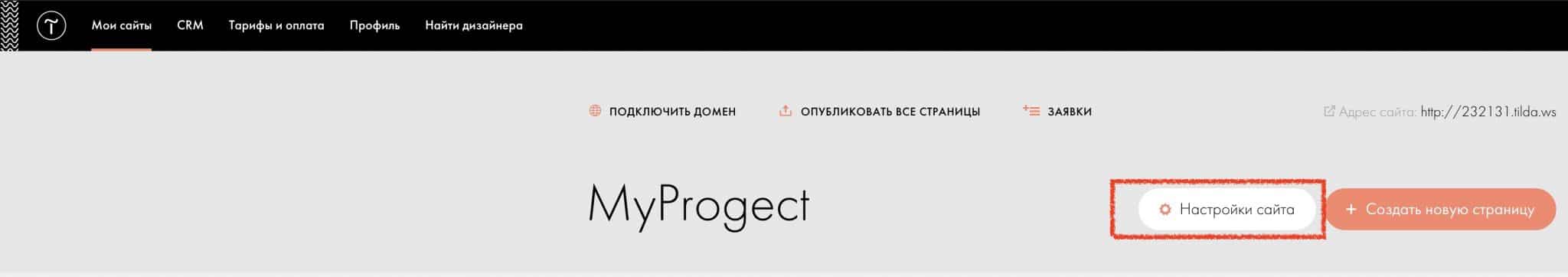
Tilda
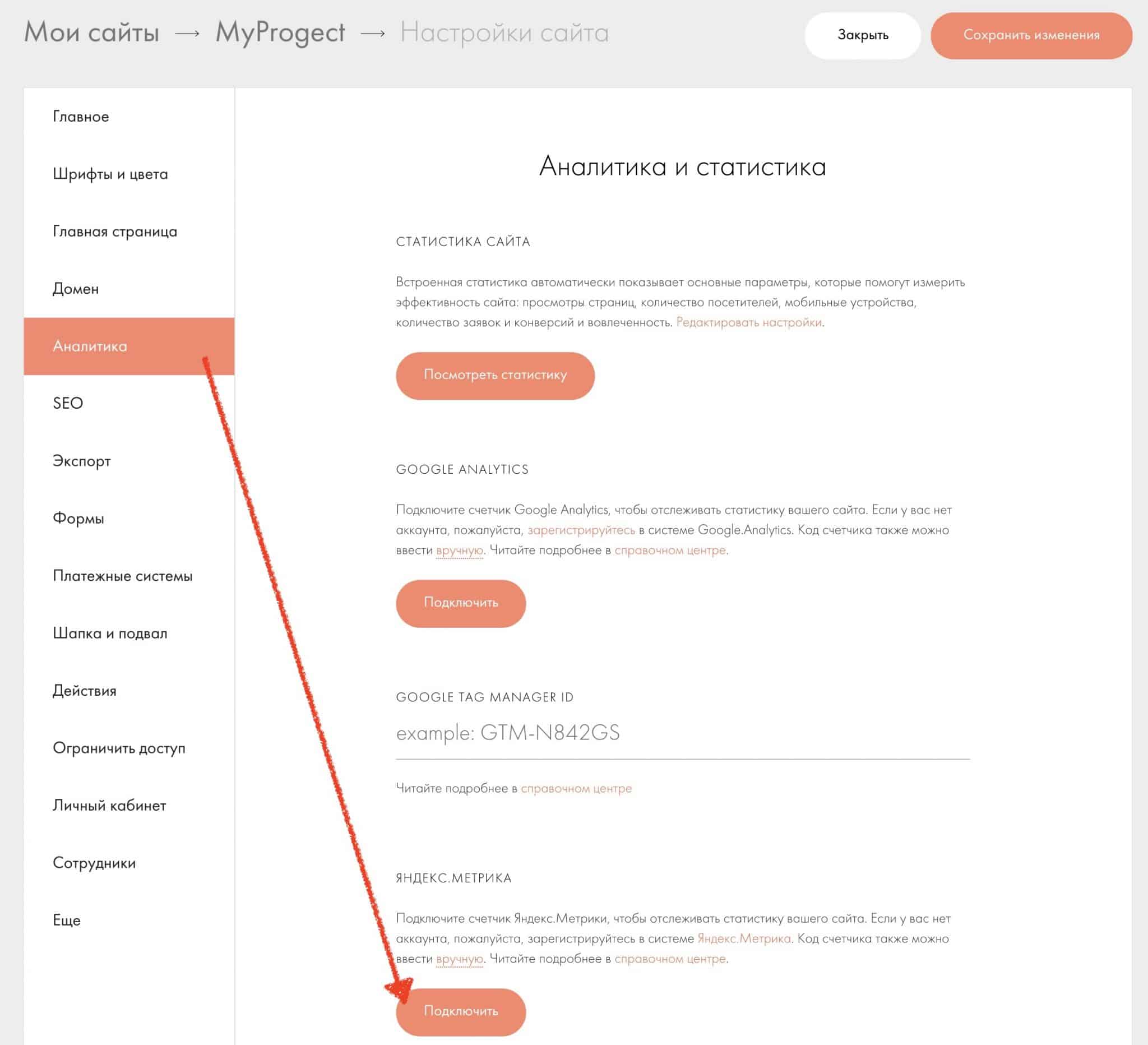
На Тильде поставить Метрику дадут только на платном тарифе или на бесплатном тест-драйве.Оказавшись на странице проектов https://tilda.cc/projects/ нажимаем на свой проект, после чего оказываемся внутри и уже там нажимаем на Настройка сайта

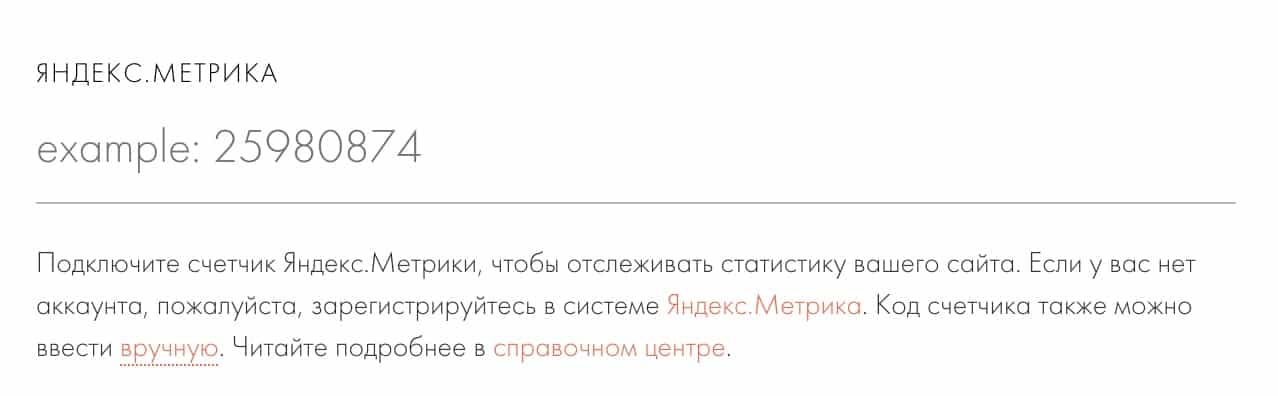
Далее переходим на вкладку Аналитика и там мелким шрифтом находим ссылку ввести вручную

после чего можем скопировать номер счётчика со страницы https://metrika.yandex.ru/list (он состоит из 8 цифр) и вставить в это поле (смотри выше).
Не забудьте нажать Сохранить изменения в верхнем правом углу, иначе ничего не выйдет.
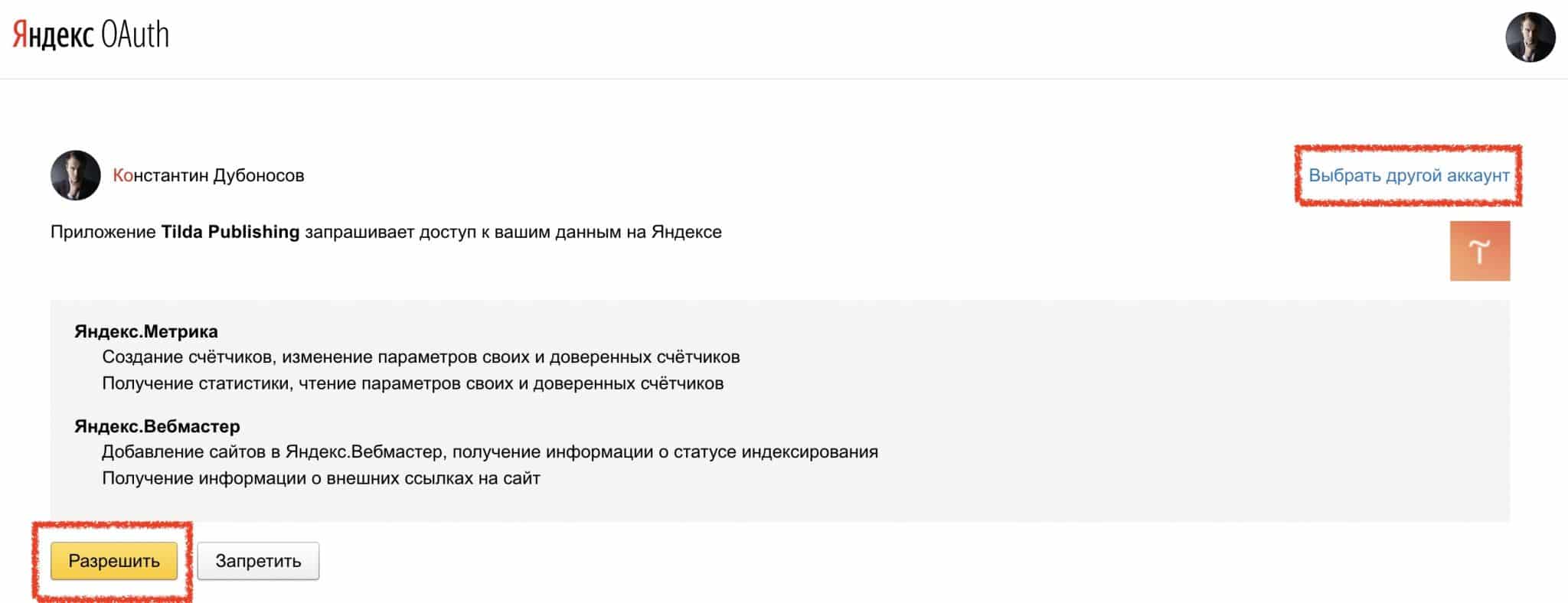
Второй вариант – находим после слов Яндекс Метрика кнопку Подключить, нажимаем на нее и нас перебрасывает https://oauth.yandex.ru/authorize

Чтобы всё получилось вы должны быть в этом же браузере быть залогинены под той почтой, где вы сделали счётчик метрики. Если вы именно в этой почте (читай логине), то нажимаем Разрешить, если нет, то Выбрать другой аккаунт.

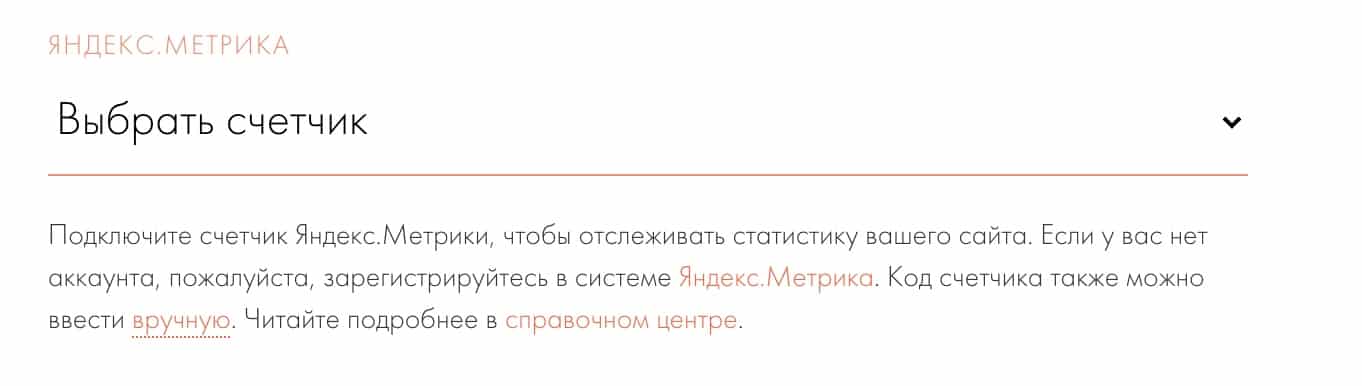
Если всё прошло отлично, то окно с доступом закроется само, после чего надо вернуться на страницу настроек сайта вашего проекта (если этого не случилось автоматически). Уже вместо кнопки подключить в той же вкладке будет список счётчиков (если у Вас их много). надо выбрать 1 из выпадающего списка.

Потом просто нажимаем Сохранить изменения в верхнем правом углу. Теперь всё должно работать корректно, счётчик подключен.
Так же инструкция от Tilda по ссылке http://help-ru.tilda.ws/statistic/yandex-metrika
Битрикс
1-С Битрикс одна из самых популярных CMS для e-commerce, которая существует уже довольно давно.

Готовая инструкция от 1c-bitrix по подключению счётчика метрики https://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=41&LESSON_ID=11805
В данном случае придётся один раз залезть в код шаблона сайта.
Обратите внимание как именно вы сохраняете изменение в коде шаблона. От “того может зависеть работоспособность части шаблона. А еще лучше скачайте оригинал перед внесением изменений.
Кстати, вариант по-проще, если у Вас оплаченная лицензия 1-С Битрикс, то можно установить вот такое расширение

Ссылка на установку http://marketplace.1c-bitrix.ru/solutions/slam.counters/#tab-about-link, где если у Вас вдруг нет лицензии можно списаться с разработчиками и попросить выслать Вам архив. Полученный архив можно установить в обход официального маркетплейса.
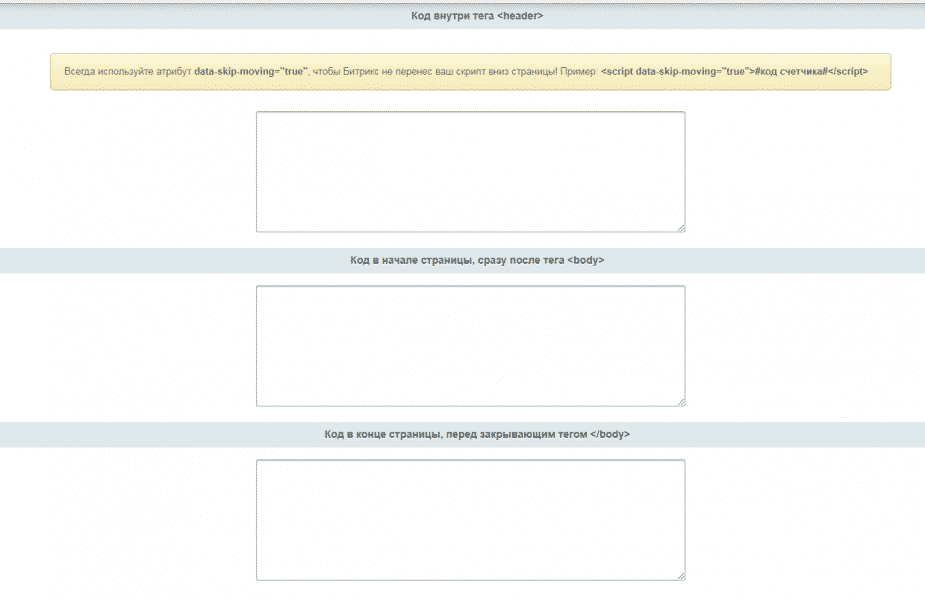
Если всё получилось и установилось остаётся только вставить код счётчика в соответствующее окно и сохранить
под header здесь имеется ввиду <head>

OpenCart
Установка на OpenCart (помимо прямой вставки кода в шаблон сайта) произсожит через бесплатный плагин

Ссылка на плагин https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=32175&page=1
Joomla
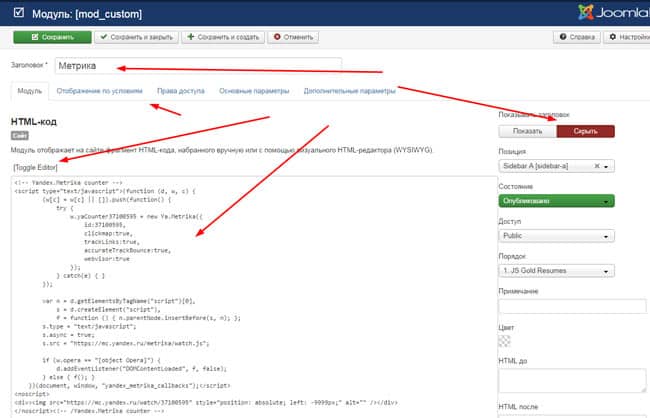
Установка Яндекс Метрики на Joomla больше напоминает вариант с размещением через HTML или как вариант 2 – размещение html-блока.

Подробная инструкция по ссылке http://joomla.ru/articles/promotion/2593-yandex-metrica
Creatium и PlatformaLP
Соединил эти 2 конструктора, так как они являются дочерними. PlatformaLP больше для одностраничников, а Creatium для полноценных сайтов.
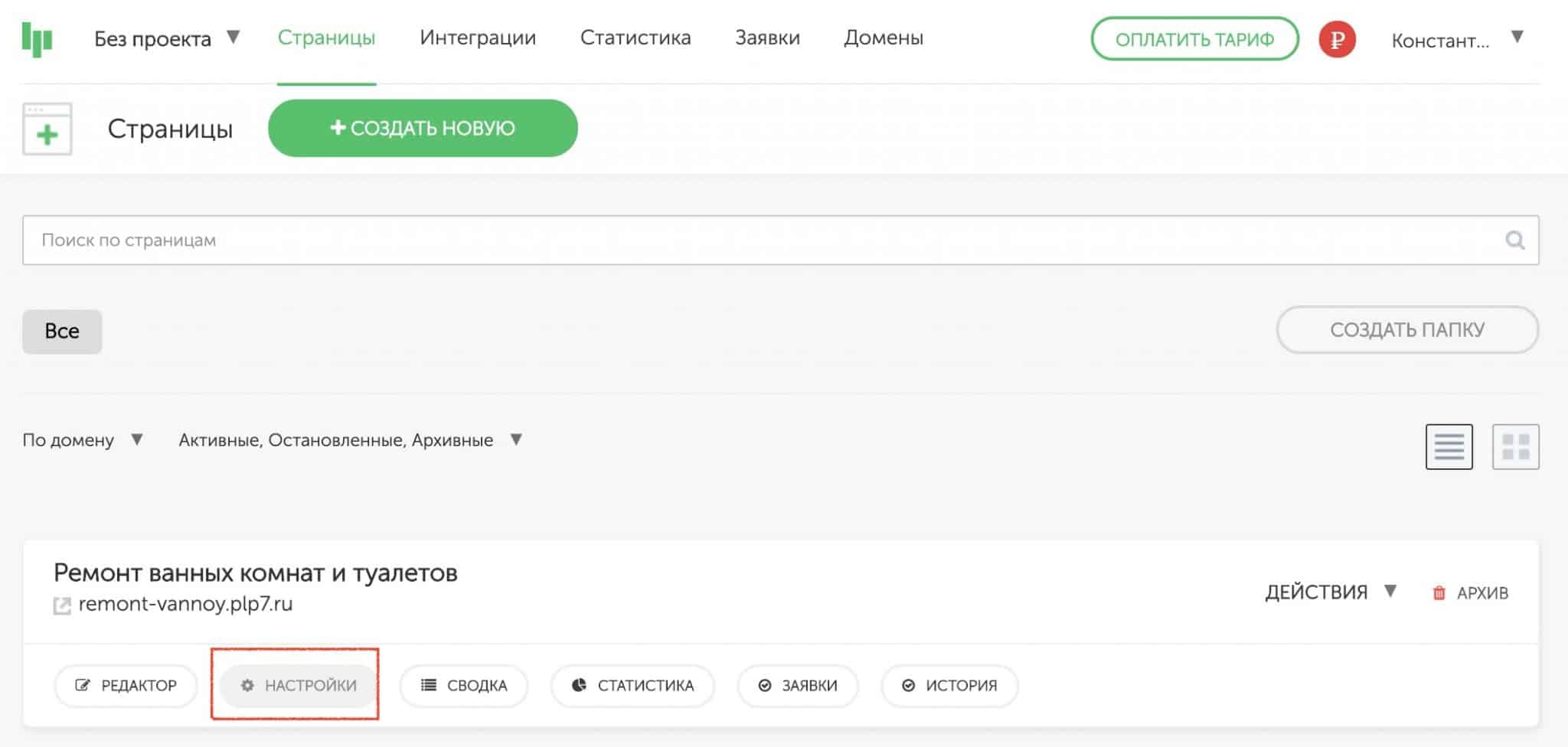
В аккаунте PlatformaLP на странице https://app.platformalp.ru/#!/pages/ Страницы переходим в Настройки нужного нам сайта.

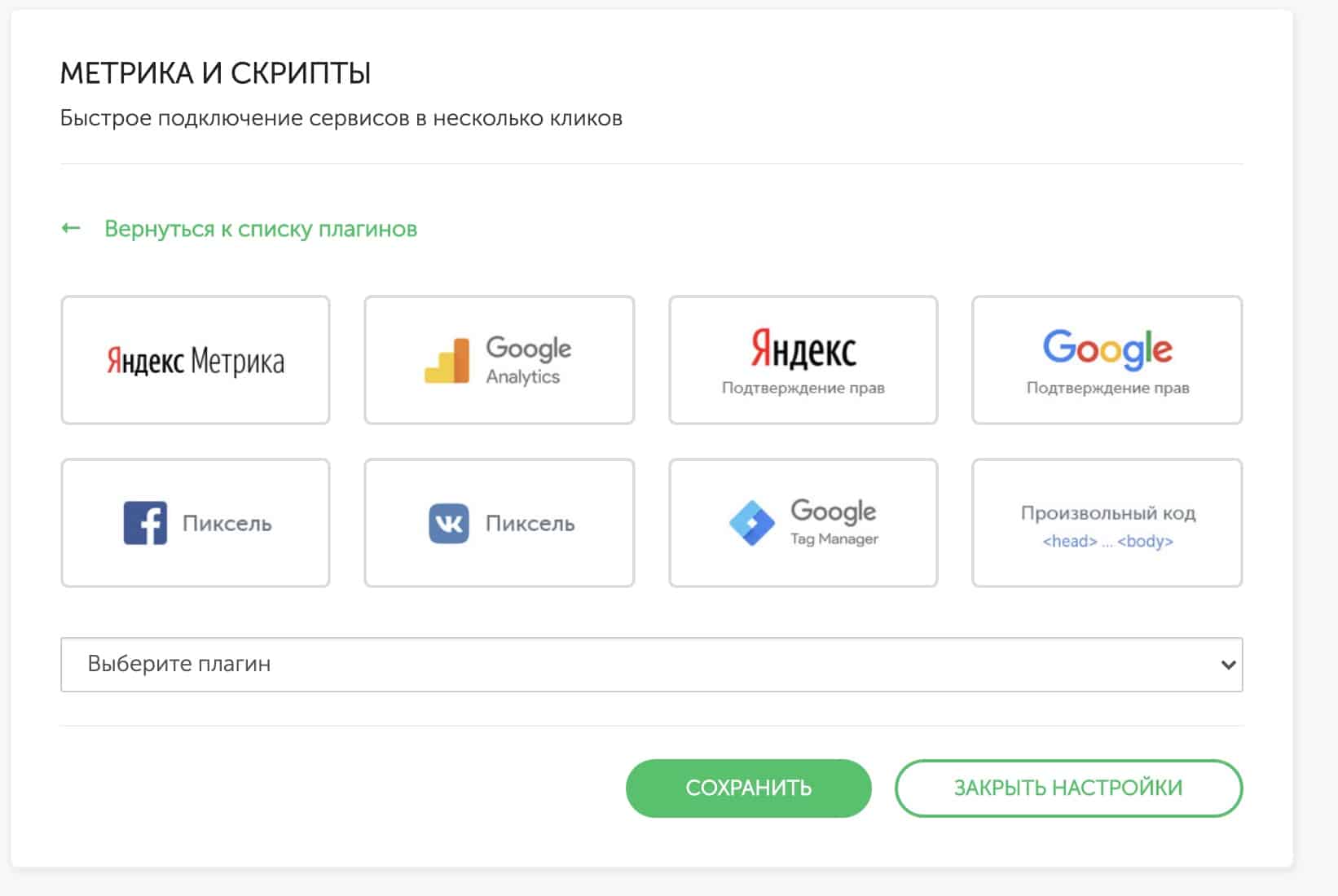
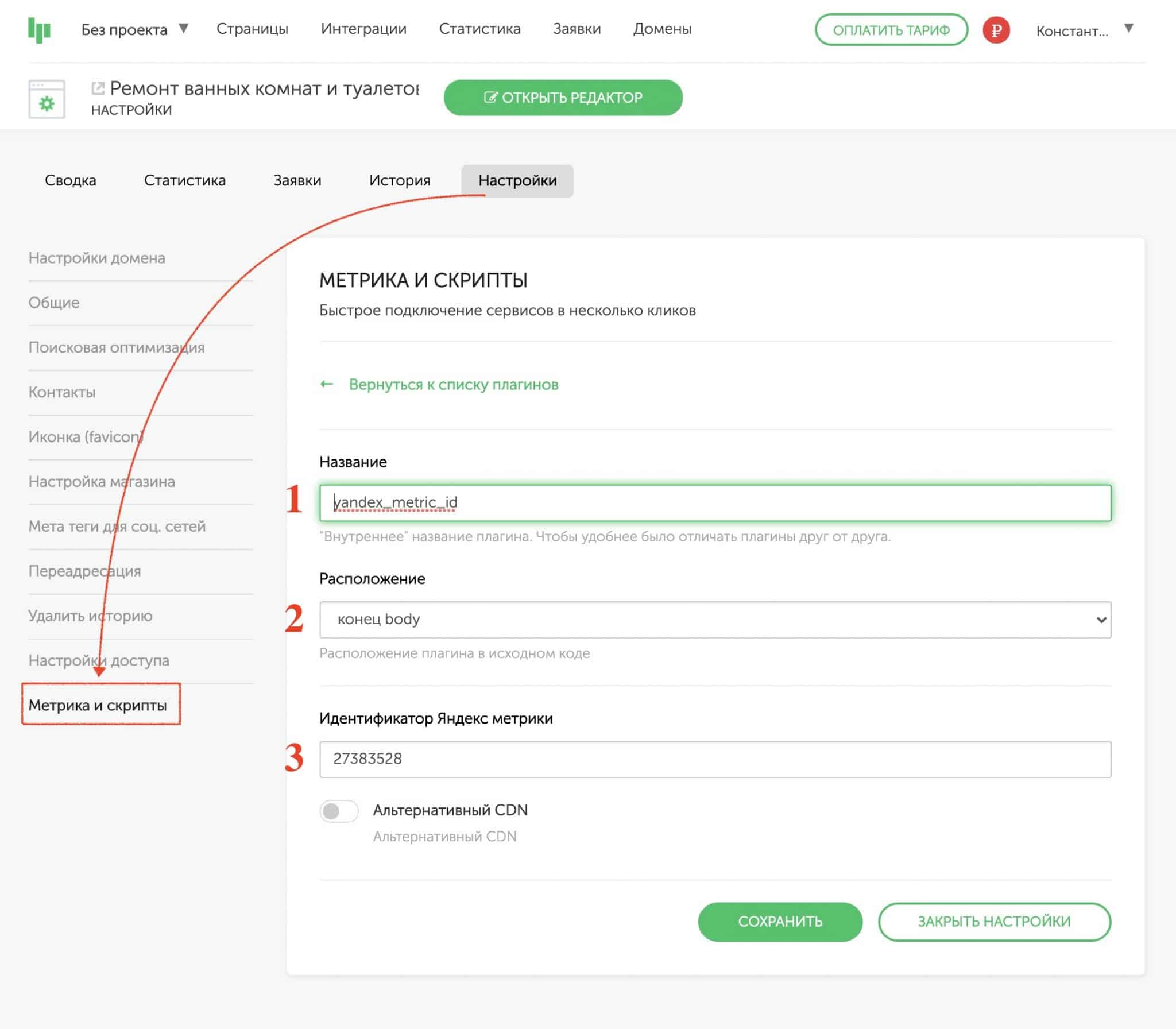
Внутри переходим на вкладку Метрика и Скрипты и нажимаем Добавить плагин, после чего выбираем Яндекс Метрика

Потом
- Называем плагин, так как вам удобно или так, чтобы можно было отличить по названию
- Выбираем расположение (head, начало body, конец body)
- Указываем номер счётчика из 8 цифр
- Если надо включаем CDN (выше писал что это такое)
- Нажимаем сохранить

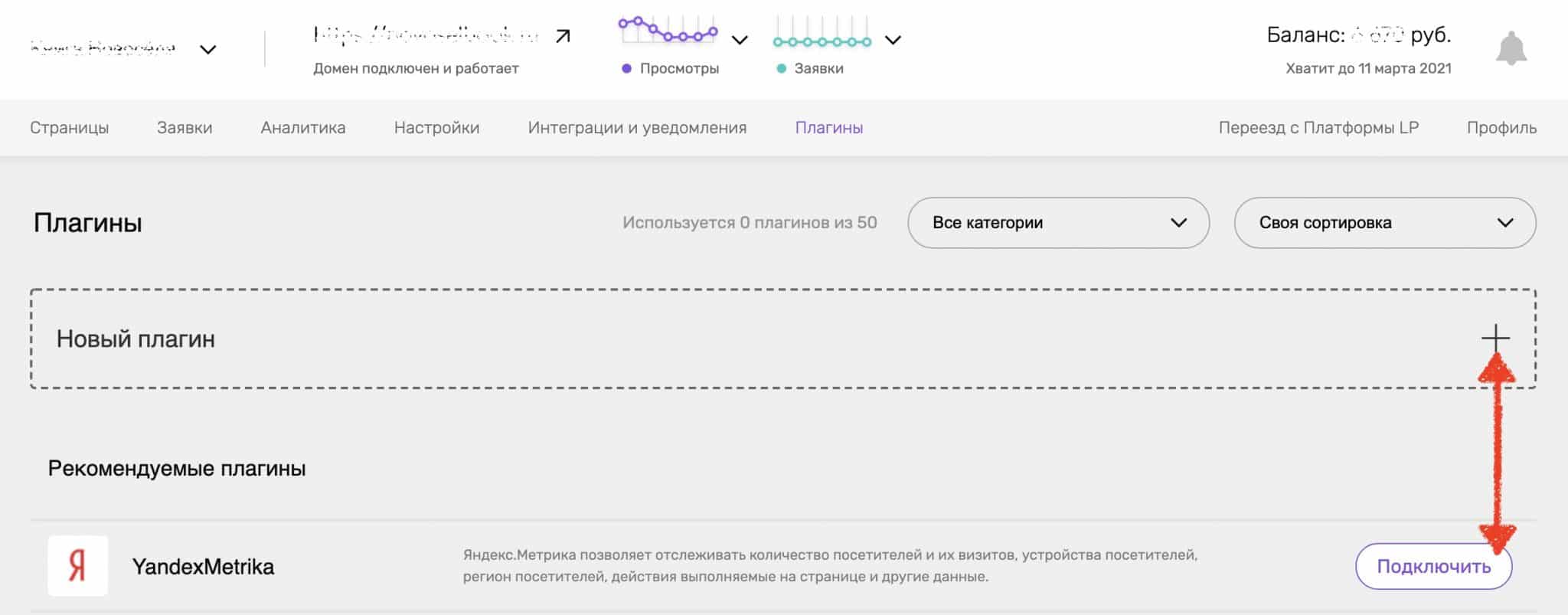
В Creatium всё примерно так же, выбрав сайт переходим во вкладку Плагины

В плагинах выбираем или Новый плагин и потом ищем из выпадающего списка Яндекс Метрику либо сразу кликаем на Подключить в готовом варианте YandexMetrika
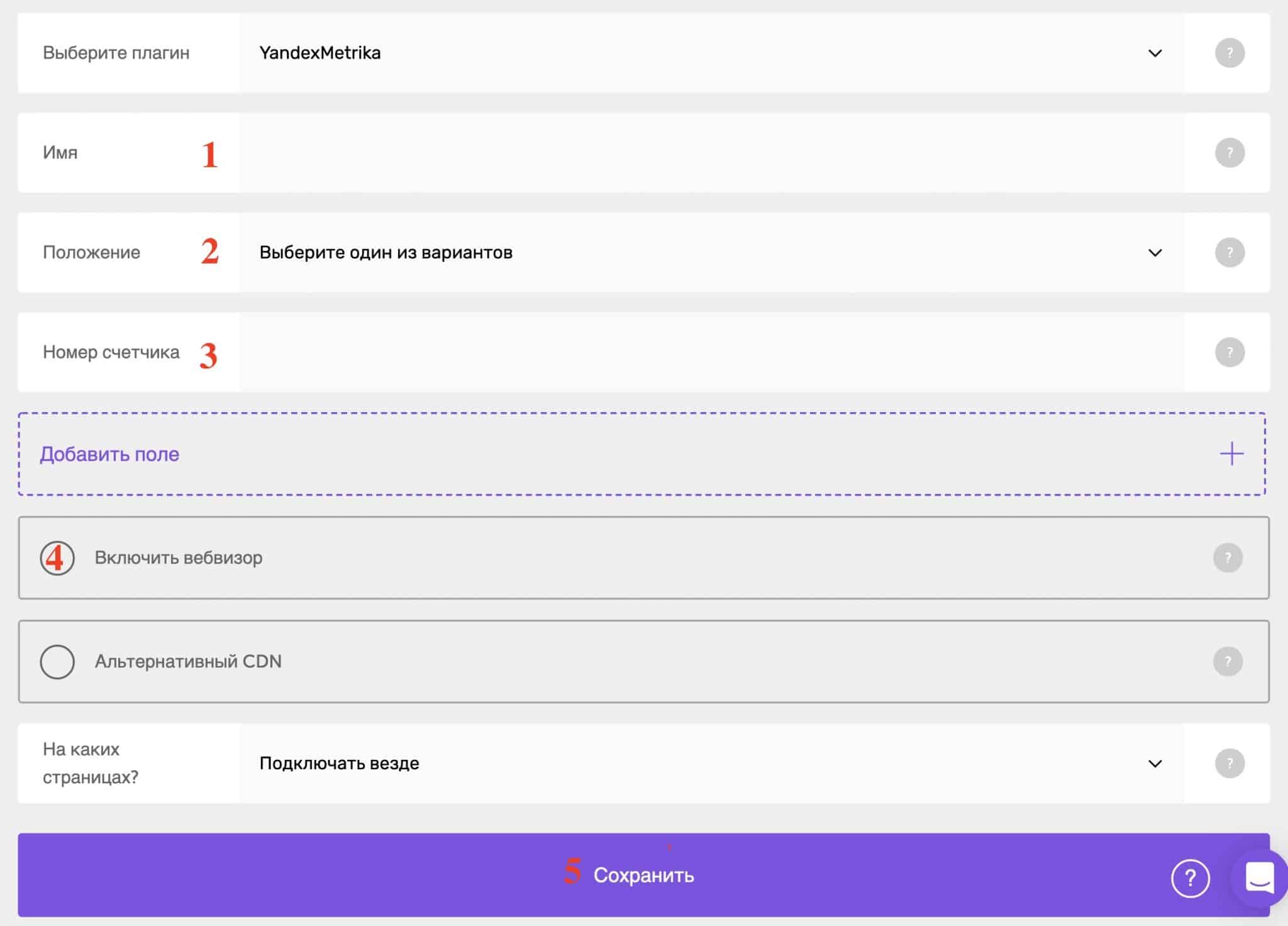
Там заполняем уже знакомые поля
- Имя плагина
- Положение (тут 2 варианта перед </head> или после <body>)
- Номер счётчика из 8 цифр
- Обязательно включаем вебвизор (без этой галочки он не будет работать, даже если вы указали на в настройках Метрики чтобы он был)
- Альтернативный CDN по вкусу (если возвращает ошибку статус, то включите) и
Сохранить

Как установить метрику на сайт в другие CMS
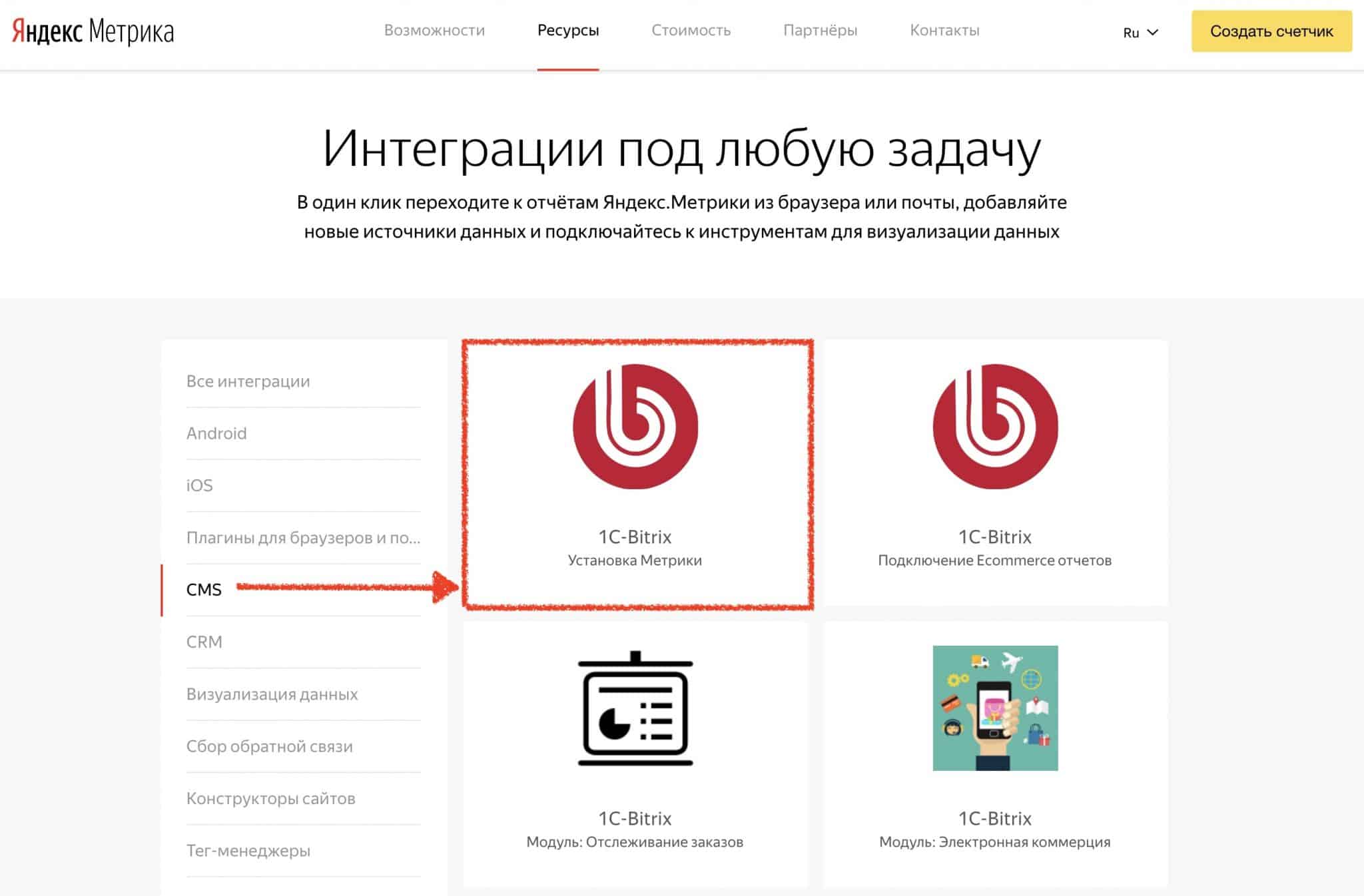
Не хочется перечислять все возможные CMS и конструкторы, поэтому я описал только самые часто спрашиваемые. Все остальные интеграции и ссылки на статьи в конкретных CMS и конструкторах, написанные самими разработчиками можно найти на странице
https://metrika.yandex.ru/about/info/integrations
Если и там не понятно, пишите в комментарии – Я помогу разобраться.
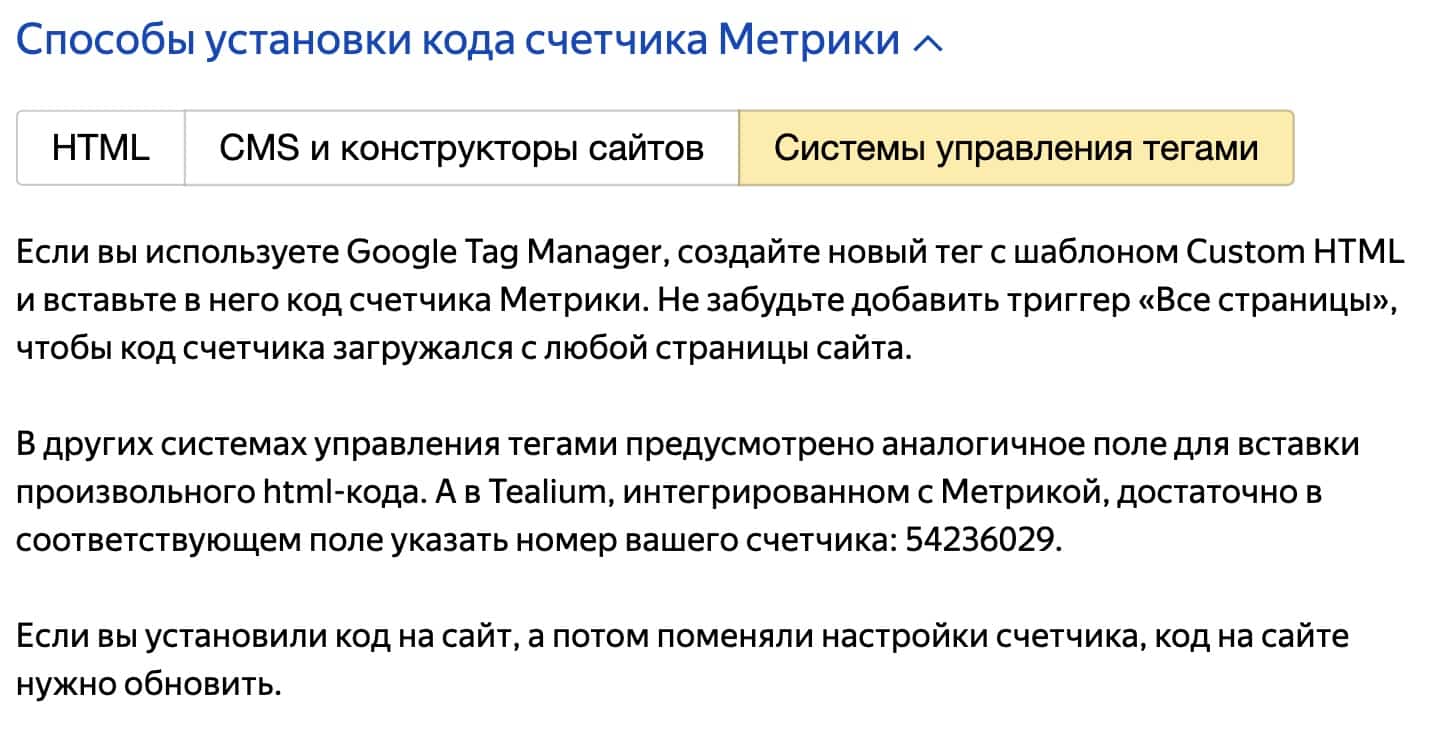
Системы управления тегами
Как видно из примеров выше, у каждого сайта может быть множество различных плагинов, кодов для интеграции со сторонними сервисами аналитики, сбора информации и т.д. В тот момент, когда их становиться очень много помогают системы управления тегами.

Это третий из возможных вариантов размещения кода счётчика метрики на ваш сайт. Он подразумевает размещение кода системы управления тегами, через которые вы уже размещаете все остальные коды. То есть – это код размещения кодов (и не только)
В описании указаны 2 наиболее популярных
- Google Tag Manager подробно рассмотрено в данной статье Как поставить Яндекс Метрику через Google Tag Manager и коротко как установить GTM на сайт
- Tealium – не будет рассмотрено в данной статье.
Во-первых хотелось бы сказать спасибо, всем кто дочитал до конца, я за вами слежу. Вас мало, но Я вас ценю.
Во-вторых очень я очень надеюсь, что это одна из самых подробных статей, о том как установить метрику на сайт через HTML и для отдельных CMS.









